My attempt first demo

check it out https://crashlaker.github.io/d3js-static/scrollama-test1/index2.html
How to implemenet scrollytelling
https://pudding.cool/process/how-to-implement-scrollytelling/
http://bl.ocks.org/tonyhschu/af64df46f7b5b760fc1db1260dd6ec6a

layout: post title: “D3Js Scroller” comments: true date: “2021-09-18 10:36:46.756000+00:00” —
https://line25.com/articles/15-awesome-websites-that-tell-a-story-as-you-scroll/
- https://towardsdatascience.com/how-i-created-an-interactive-scrolling-visualisation-with-d3-js-and-how-you-can-too-e116372e2c73
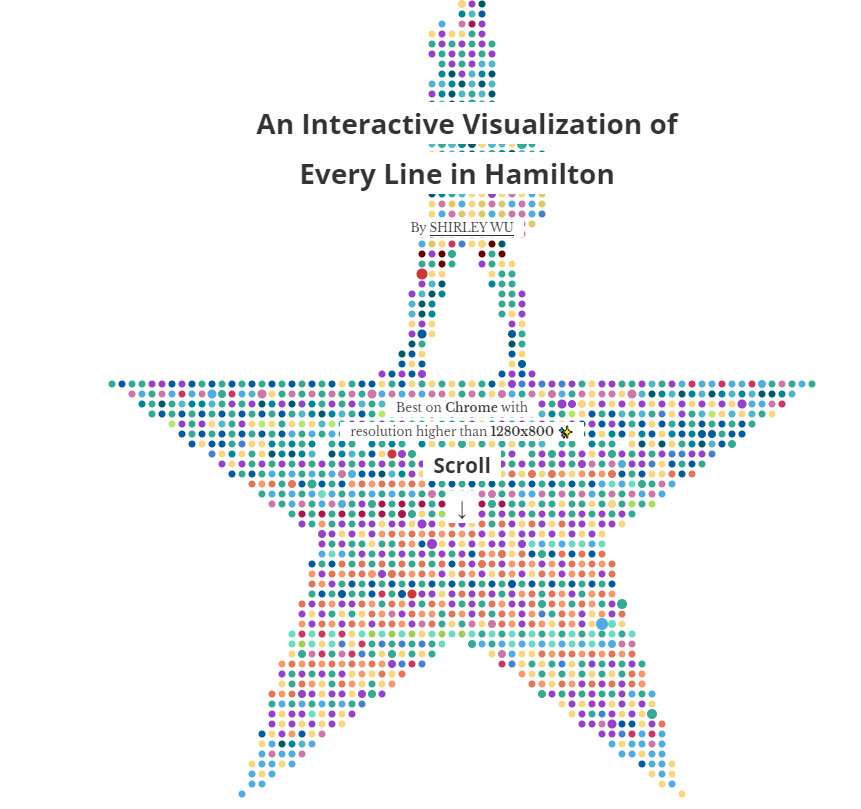
- https://pudding.cool/2017/03/hamilton/index.html
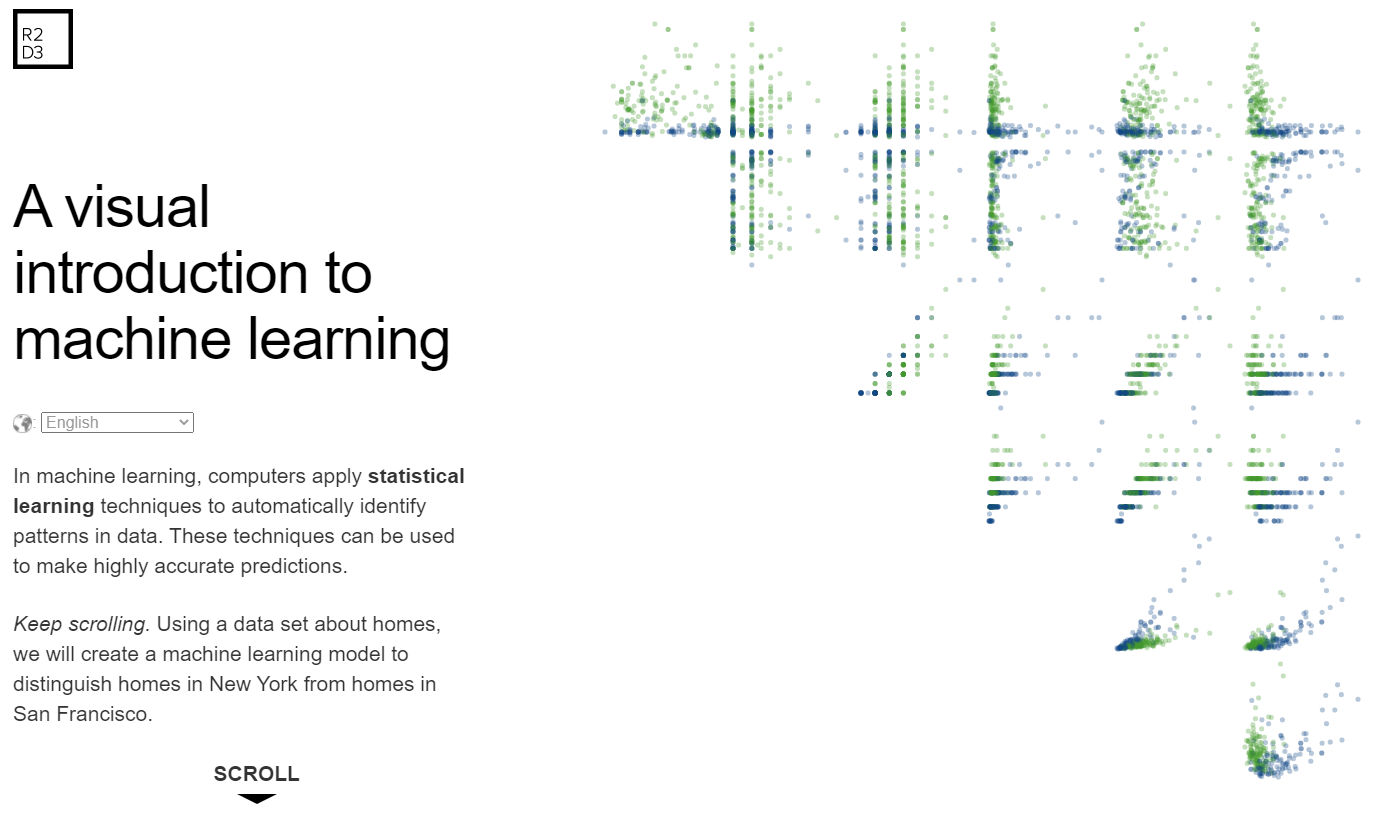
- http://www.r2d3.us/visual-intro-to-machine-learning-part-1/
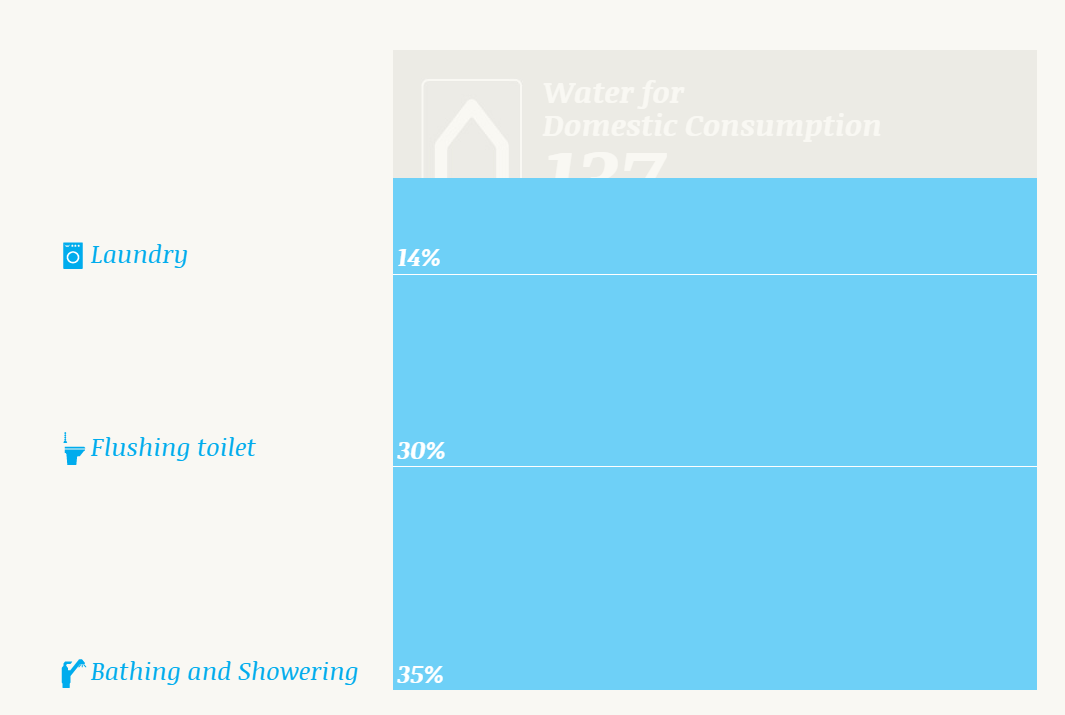
- http://thewaterweeat.com/
- scrolling data vis
- https://vallandingham.me/scroll_talk/examples/
- https://pudding.cool/2017/03/hamilton/index.html
https://vallandingham.me/scroller.html
D3.js scrolling stories — Titanic
https://medium.com/@bryony_17728/titanic-d3-scrolling-story-eaed1b6f5766
Scrollama
https://pudding.cool/process/introducing-scrollama/
https://github.com/russellgoldenberg/scrollama#scrollamajs
https://russellgoldenberg.github.io/scrollama/basic/
https://pudding.cool/process/how-to-implement-scrollytelling/demo/scrollmagic/
https://ichi.pro/pt/como-criei-uma-visualizacao-interativa-de-rolagem-com-d3-js-e-como-voce-tambem-pode-247485531303027
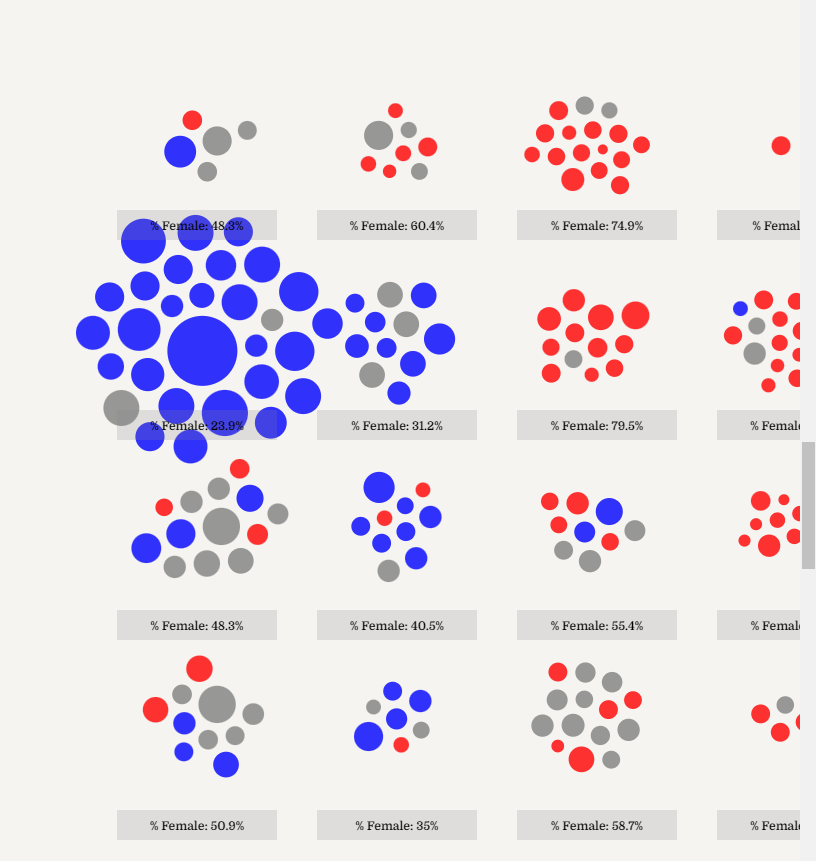
https://cuthchow.github.io/college-majors-visualisation/

https://cuthchow.github.io/college-majors-visualisation/
https://towardsdatascience.com/how-i-created-an-interactive-scrolling-visualisation-with-d3-js-and-how-you-can-too-e116372e2c73
John Guerra Netvizlessons
http://johnguerra.co/viz/netVizLessons/

https://vallandingham.me/think_you_can_scroll.html

http://1wheel.github.io/graph-scroll/
https://scrollmagic.io/
http://buntspenden.bleech.de/en/

http://alfredservice.com/

other examples
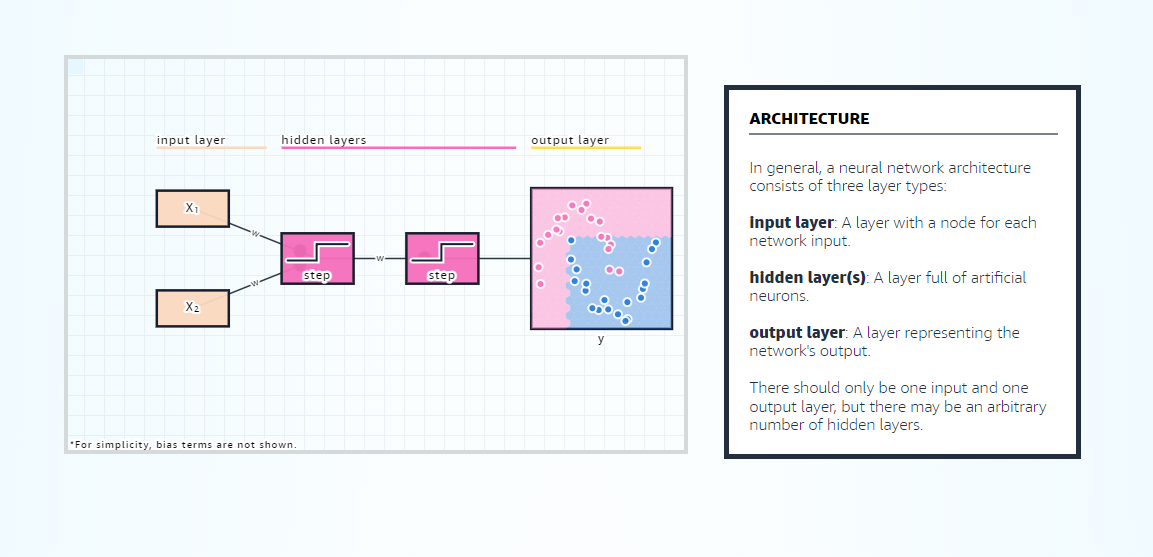
https://mlu-explain.github.io/neural-networks/