Force simplest
https://strongriley.github.io/d3/ex/force.html

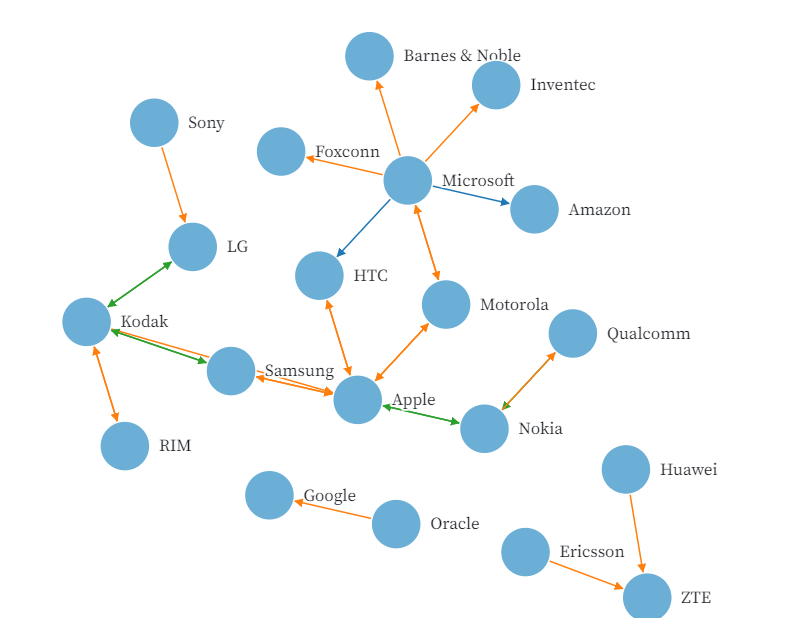
Force v6
https://observablehq.com/@brunolaranjeira/d3-v6-force-directed-graph-with-directional-straight-arrow

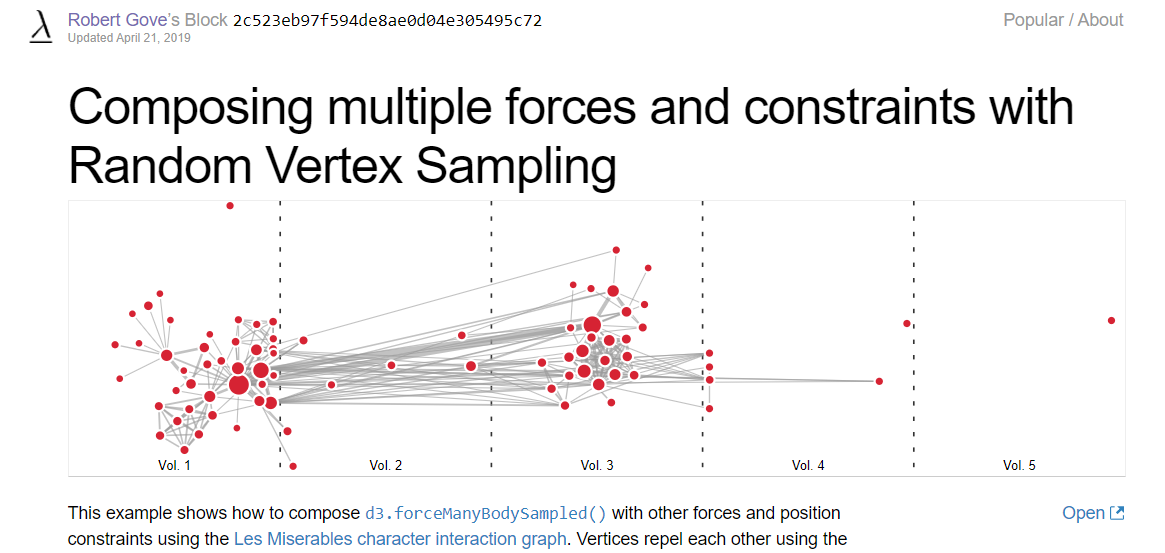
Force multiple forces constrain

https://bl.ocks.org/rpgove/2c523eb97f594de8ae0d04e305495c72
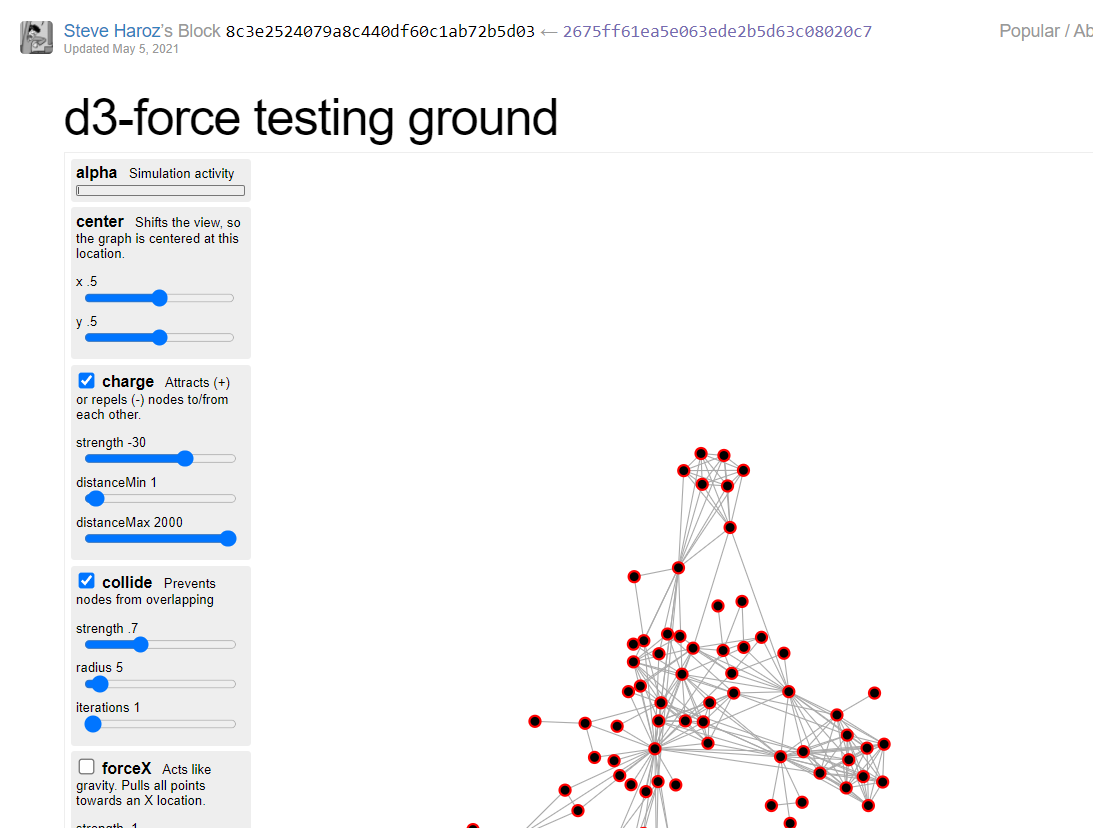
d3-force testing ground
https://bl.ocks.org/steveharoz/8c3e2524079a8c440df60c1ab72b5d03

d3-dag
https://github.com/erikbrinkman/d3-dag


https://github.com/BenPortner/js_family_tree

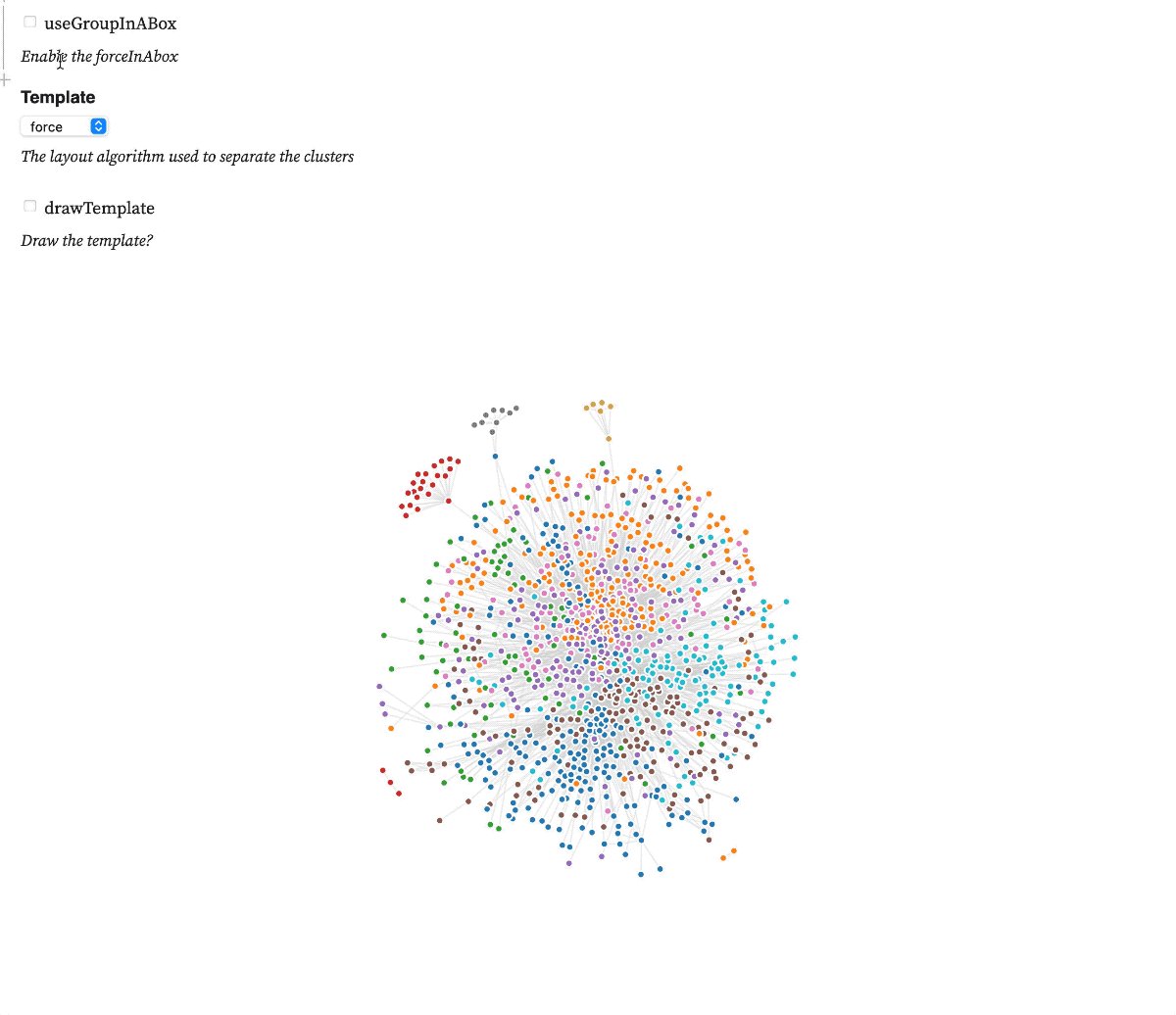
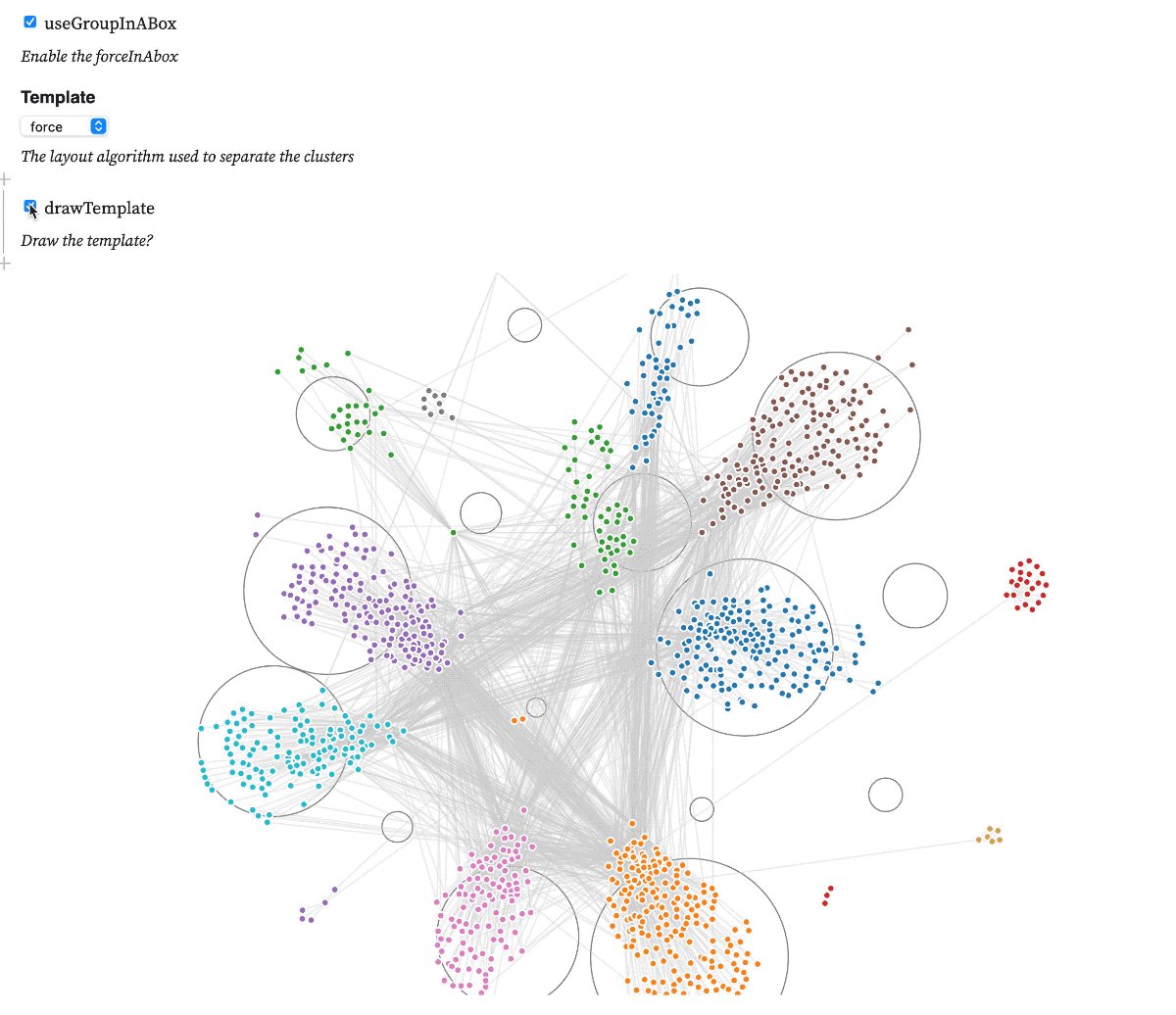
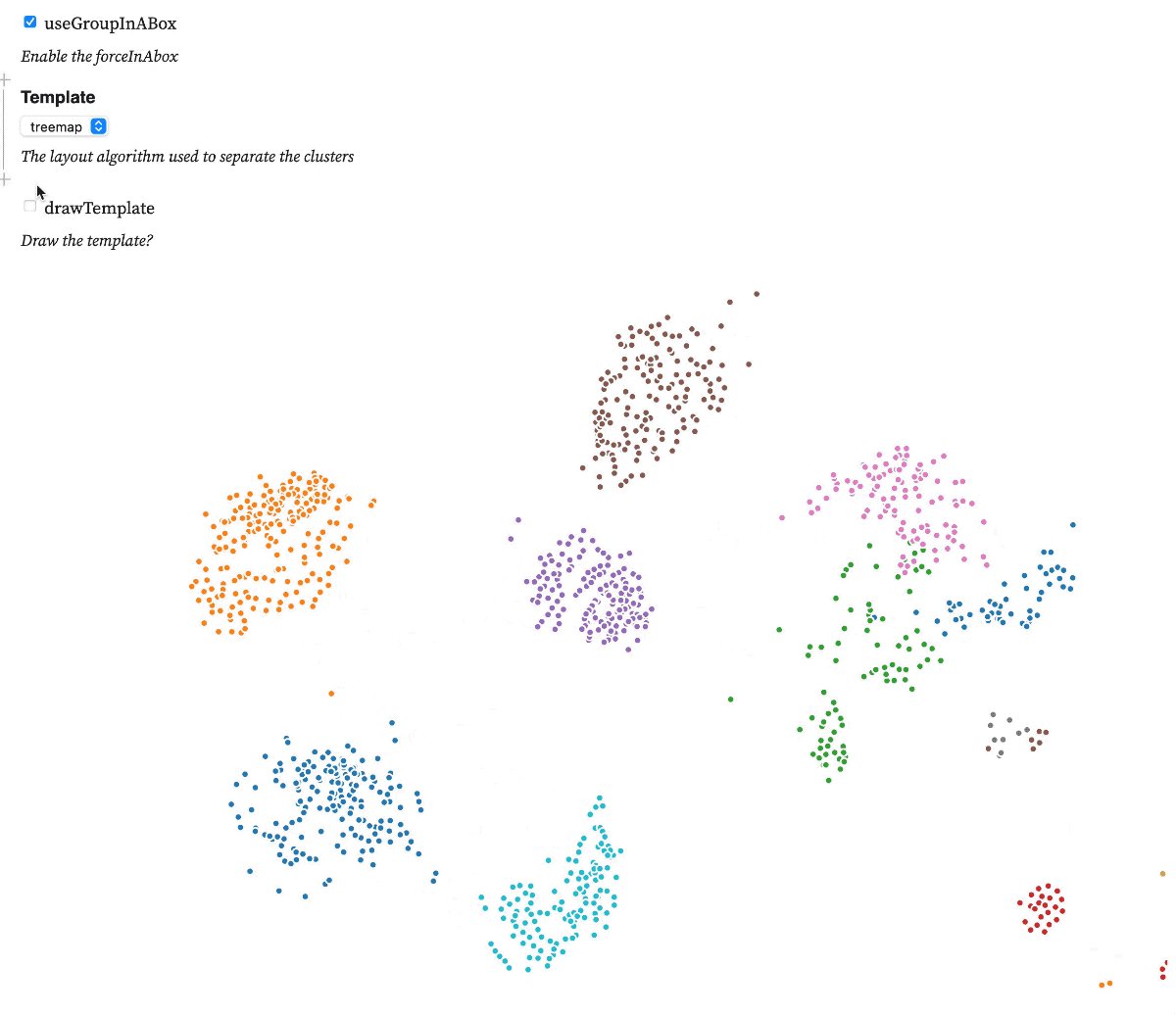
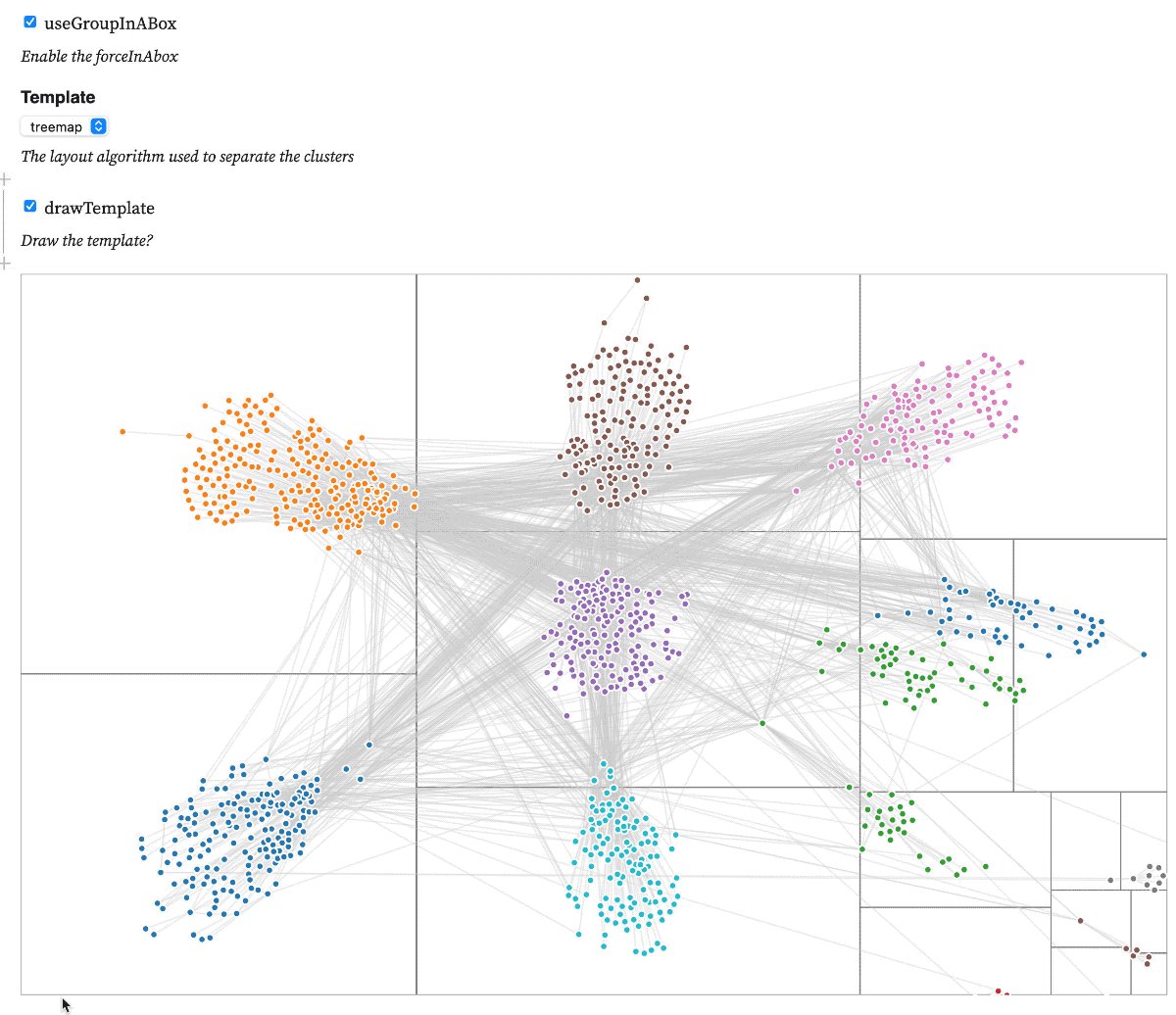
force in a box
https://github.com/john-guerra/forceInABox

force center
https://observablehq.com/@d3/forcecenter-strength

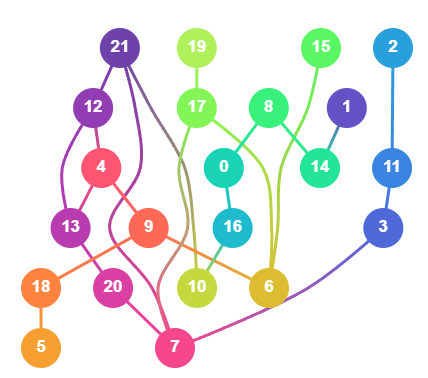
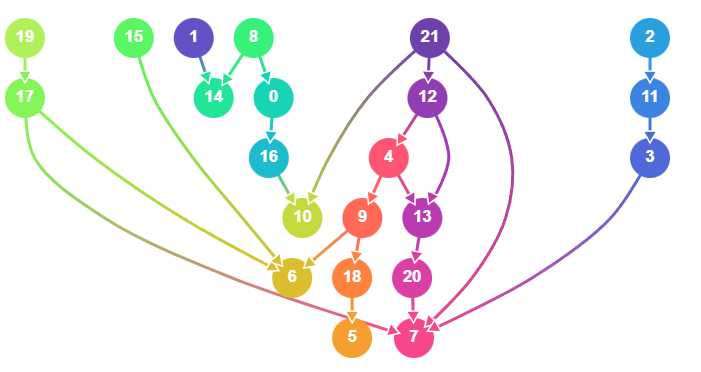
simulation.on("tick", () => {
g.selectAll("circle:not(.exit)")
.data(simulation.nodes(), d => d.id)
.join(
enter => enter.append("circle")
.attr("fill", d => d3.interpolateSinebow(d.id))
.attr("r", 1)
.transition()
.duration(2000)
.attr("r", 19)
.selection(),
update => update
.attr("cx", d => d.x)
.attr("cy", d => d.y),
exit => exit
.classed("exit", true)
.transition()
.duration(2000)
.attr("fill", "#eee")
.attr("r", 1)
.remove()
);
});
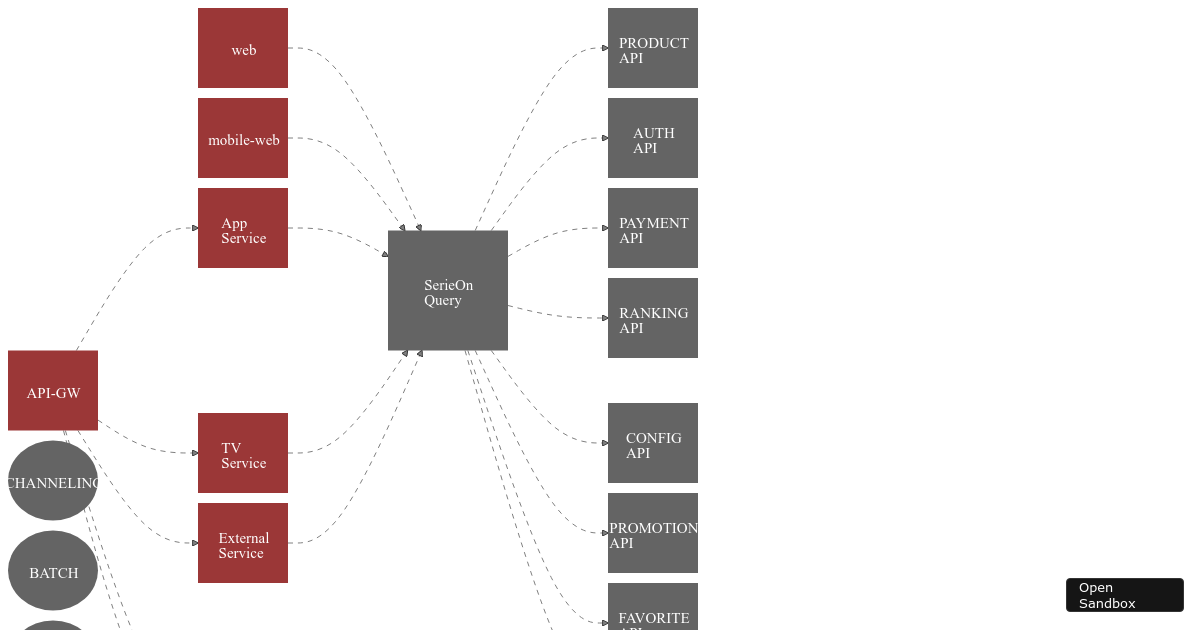
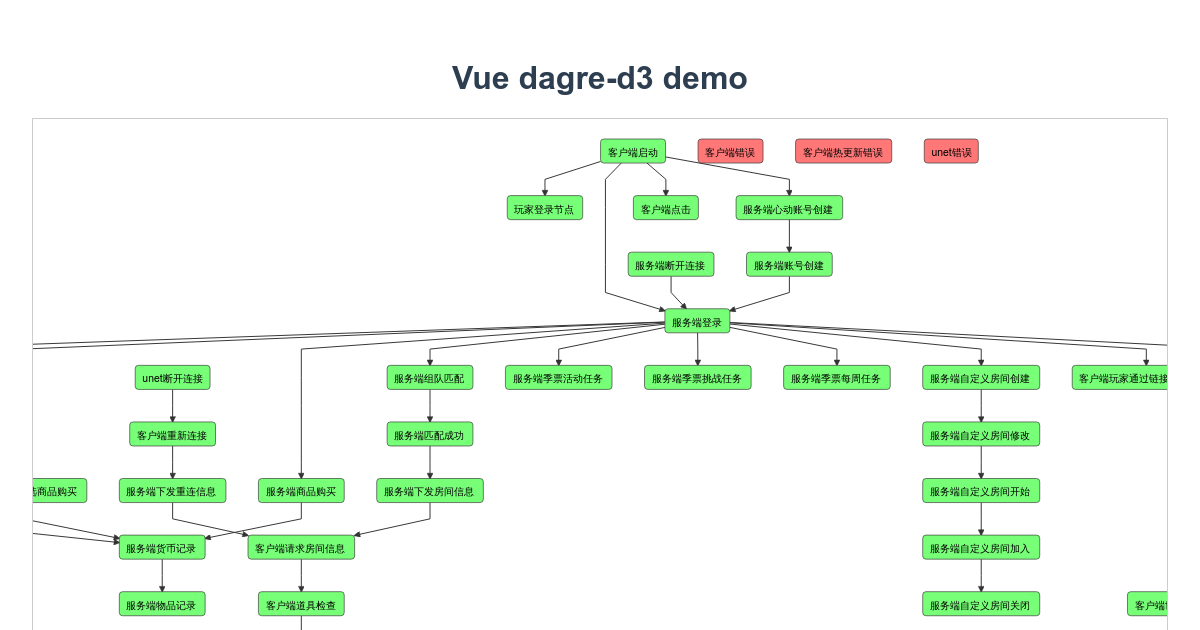
Dagre JS
https://codesandbox.io/examples/package/dagre-d3
https://codesandbox.io/s/t09w0 
https://codesandbox.io/s/7i3f3 
https://codesandbox.io/s/dagre-d3-tree-svg-yz9xv 
https://codesandbox.io/s/dagre-d3-with-react-forked-k3txv 
Cytoscape
https://codesandbox.io/examples/package/cytoscape
https://codesandbox.io/s/l2r00 
beeswarm-path
https://bl.ocks.org/1wheel/615030f6847276d7db775ce2b80563c1

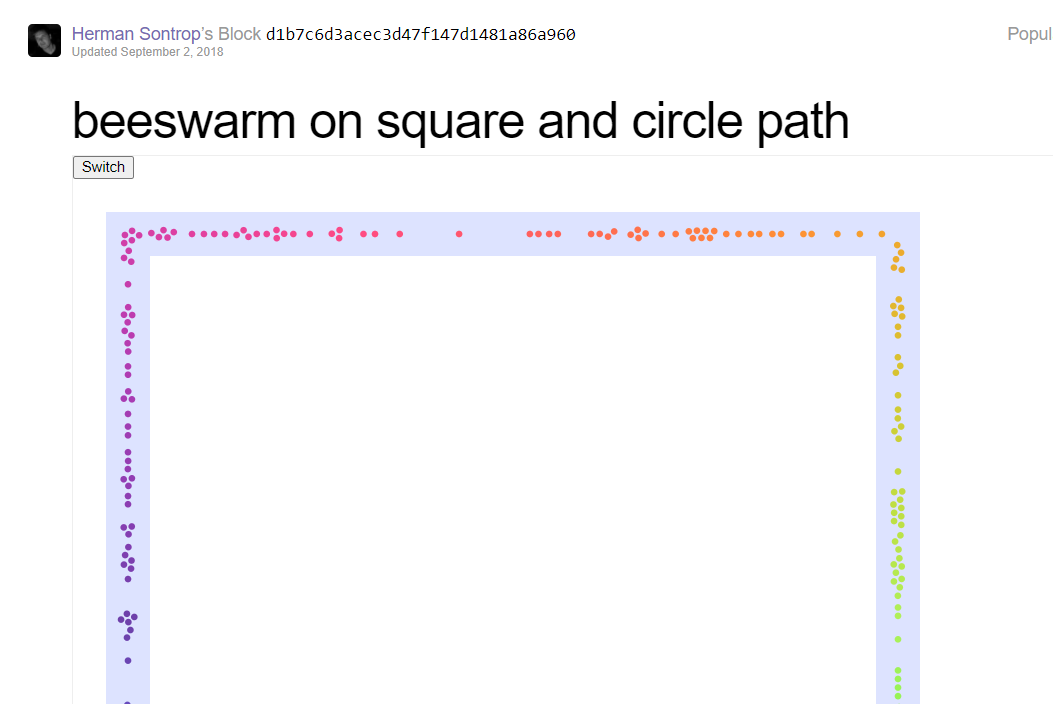
beeswarm on square and circle path
https://bl.ocks.org/FrissAnalytics/d1b7c6d3acec3d47f147d1481a86a960

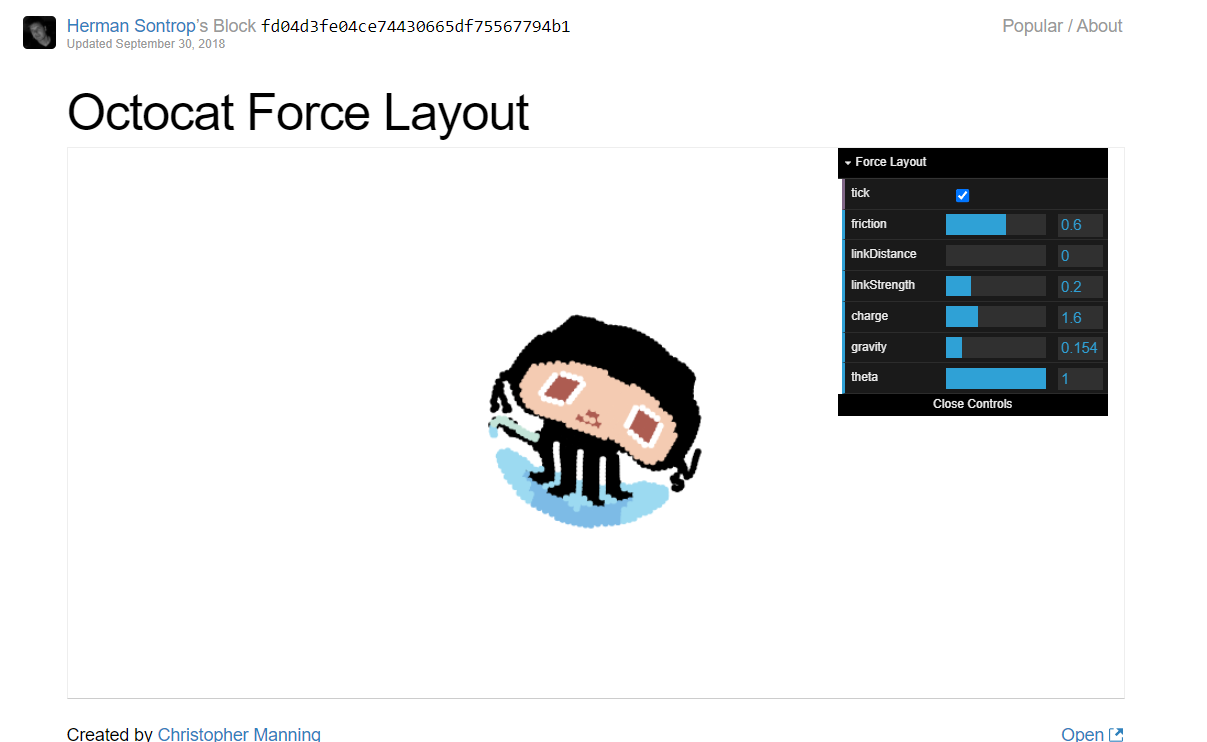
Octocat Force Layout
http://bl.ocks.org/FrissAnalytics/fd04d3fe04ce74430665df75567794b1

Motion blur - Diagonal movement & Multiple filters
http://bl.ocks.org/FrissAnalytics/4d1d23106b91b77a62eac9287bb61ed5

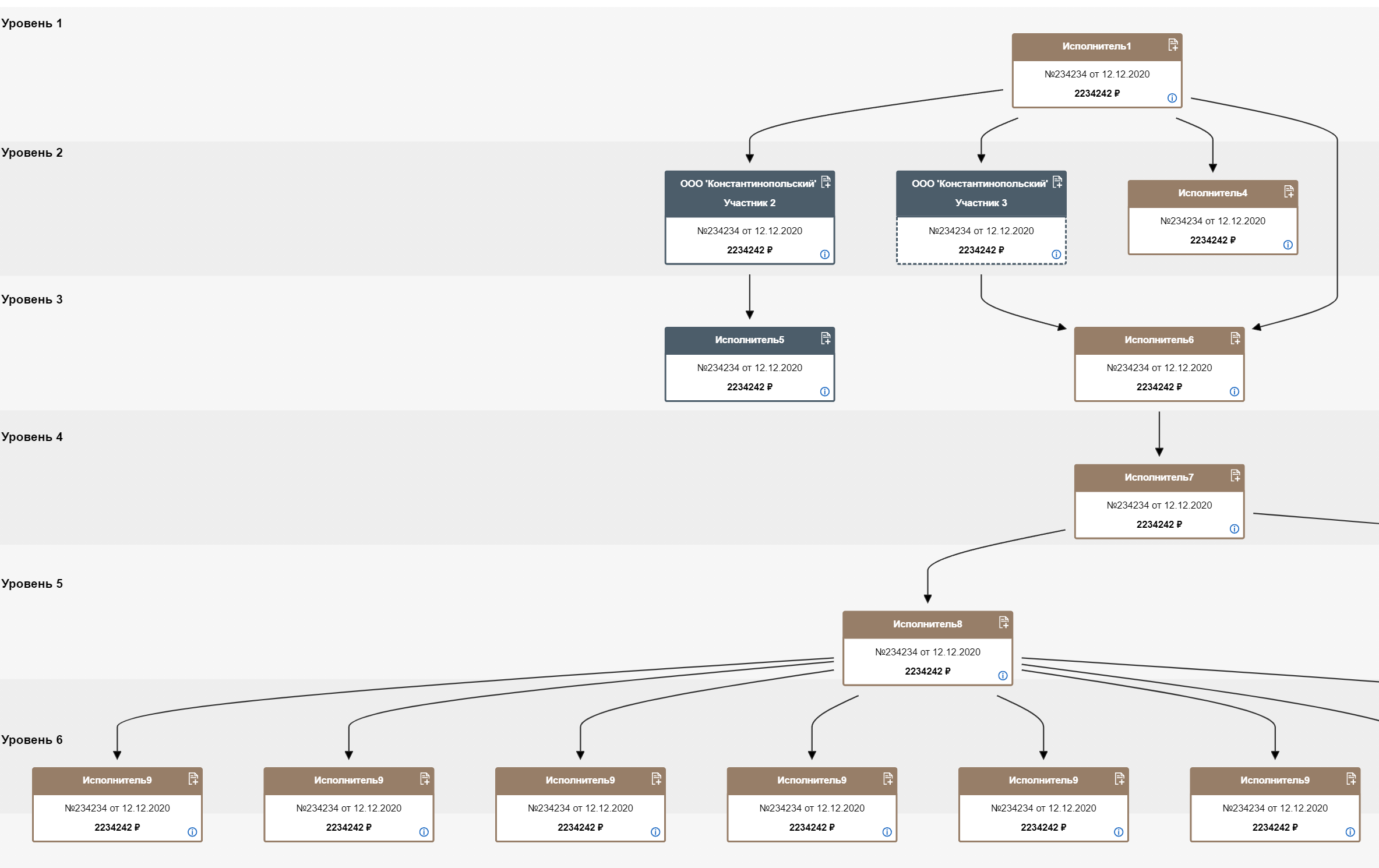
Bounded Force Layout - Columns by Depth
https://bl.ocks.org/FrissAnalytics/25dbd45ab57fbb610ba302335

c1b5aef

