
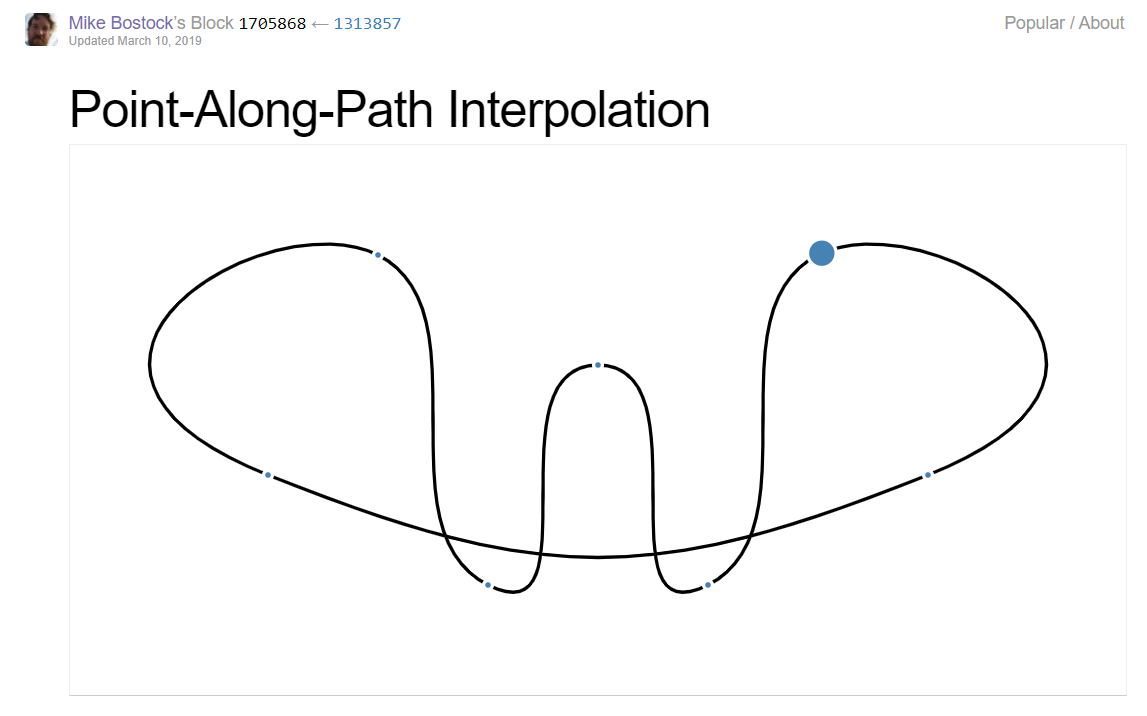
Point-Along-Path Interpolation
https://bl.ocks.org/mbostock/1705868

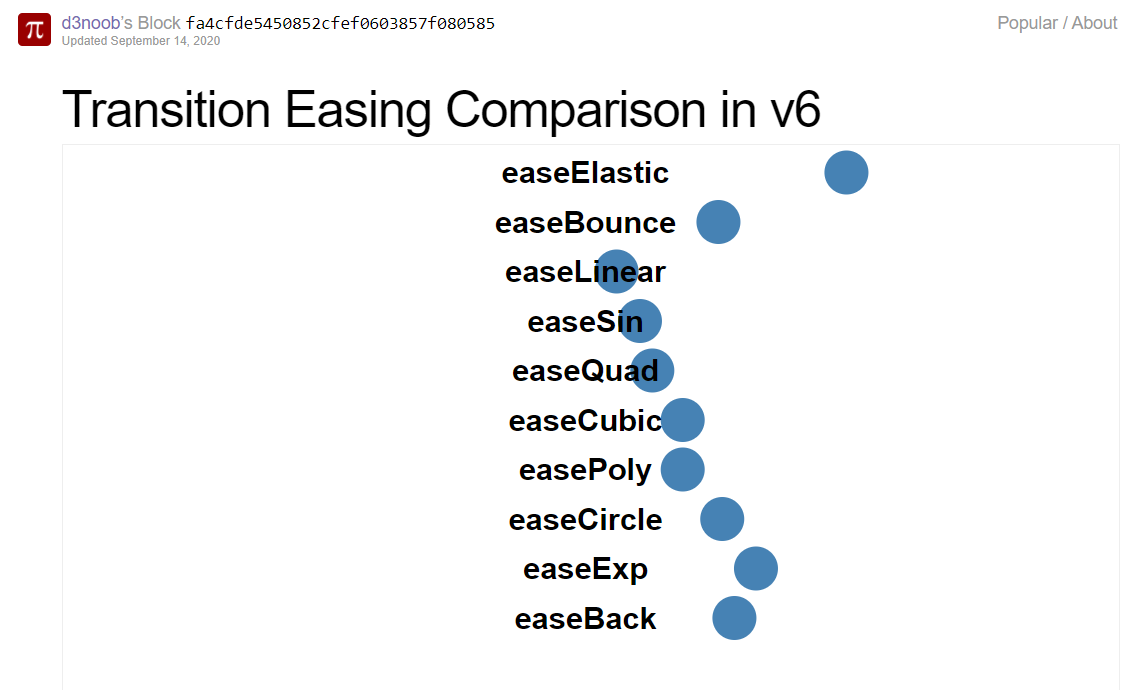
Transition Easing Comparison in v6
https://bl.ocks.org/d3noob/fa4cfde5450852cfef0603857f080585

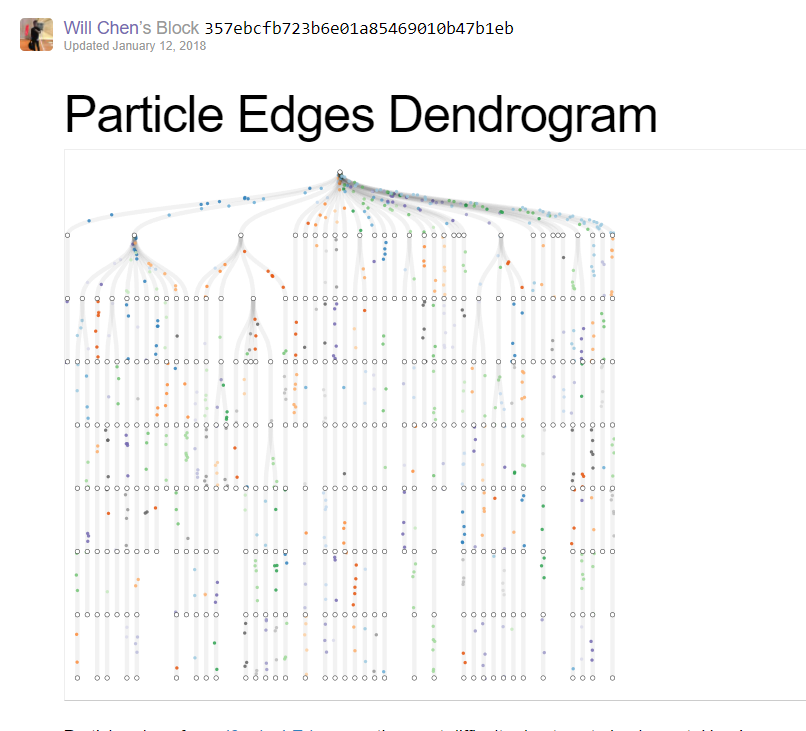
Particle Edges Dendrogram
https://bl.ocks.org/willzjc/357ebcfb723b6e01a85469010b47b1eb

Animate along a path
http://bl.ocks.org/JMStewart/6455921 
d3 force directed particle flow (v4)
https://bl.ocks.org/madams1/920e92fb2923ab789057abb67047f0bb

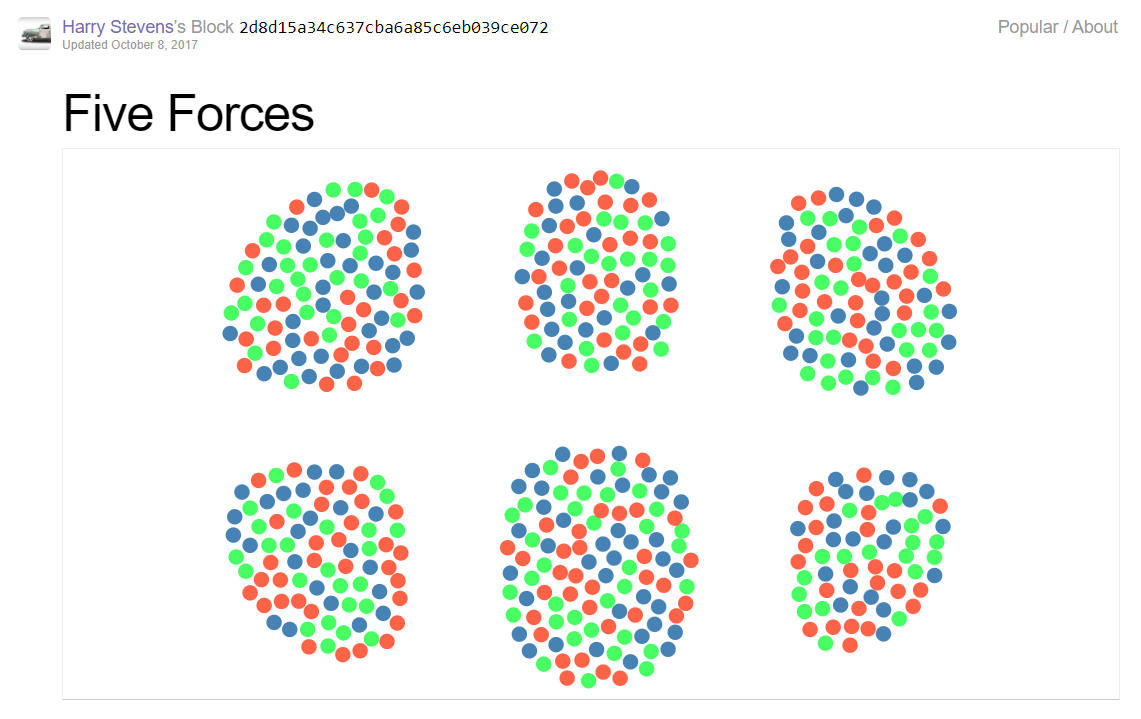
Five Forces
https://bl.ocks.org/HarryStevens/2d8d15a34c637cba6a85c6eb039ce072

var simulation = d3.forceSimulation(data)
.force("y1", isolate(d3.forceY(-height / 8), function(d){ return d.class == "a" || d.class == "b" || d.class == "c"; }))
.force("y2", isolate(d3.forceY(height / 8), function(d){ return d.class == "d" || d.class == "e" || d.class == "f"; }))
.force("x1", isolate(d3.forceX(-width / 6), function(d) { return d.class === "a" || d.class == "d"; }))
.force("x2", isolate(d3.forceX(), function(d) { return d.class === "b" || d.class == "e"; }))
.force("x3", isolate(d3.forceX(width / 6), function(d) { return d.class === "c" || d.class == "f"; }))
.force("charge", d3.forceManyBody().strength(-10))
.on("tick", redraw);
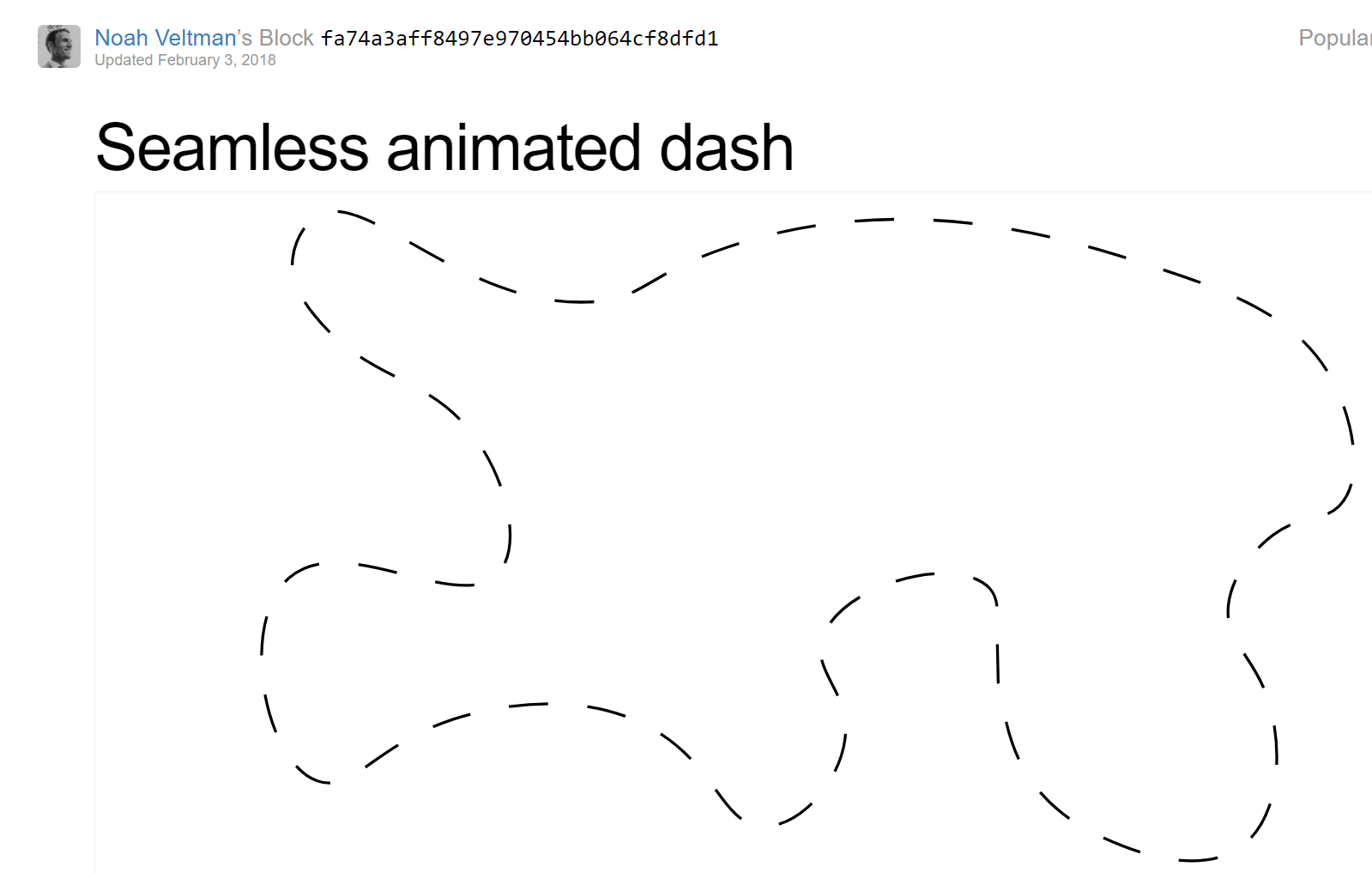
Seamless animated dash
http://bl.ocks.org/veltman/fa74a3aff8497e970454bb064cf8dfd1

Animated dash
http://bl.ocks.org/veltman/e23c36540c7e89f774d5c663090933c7

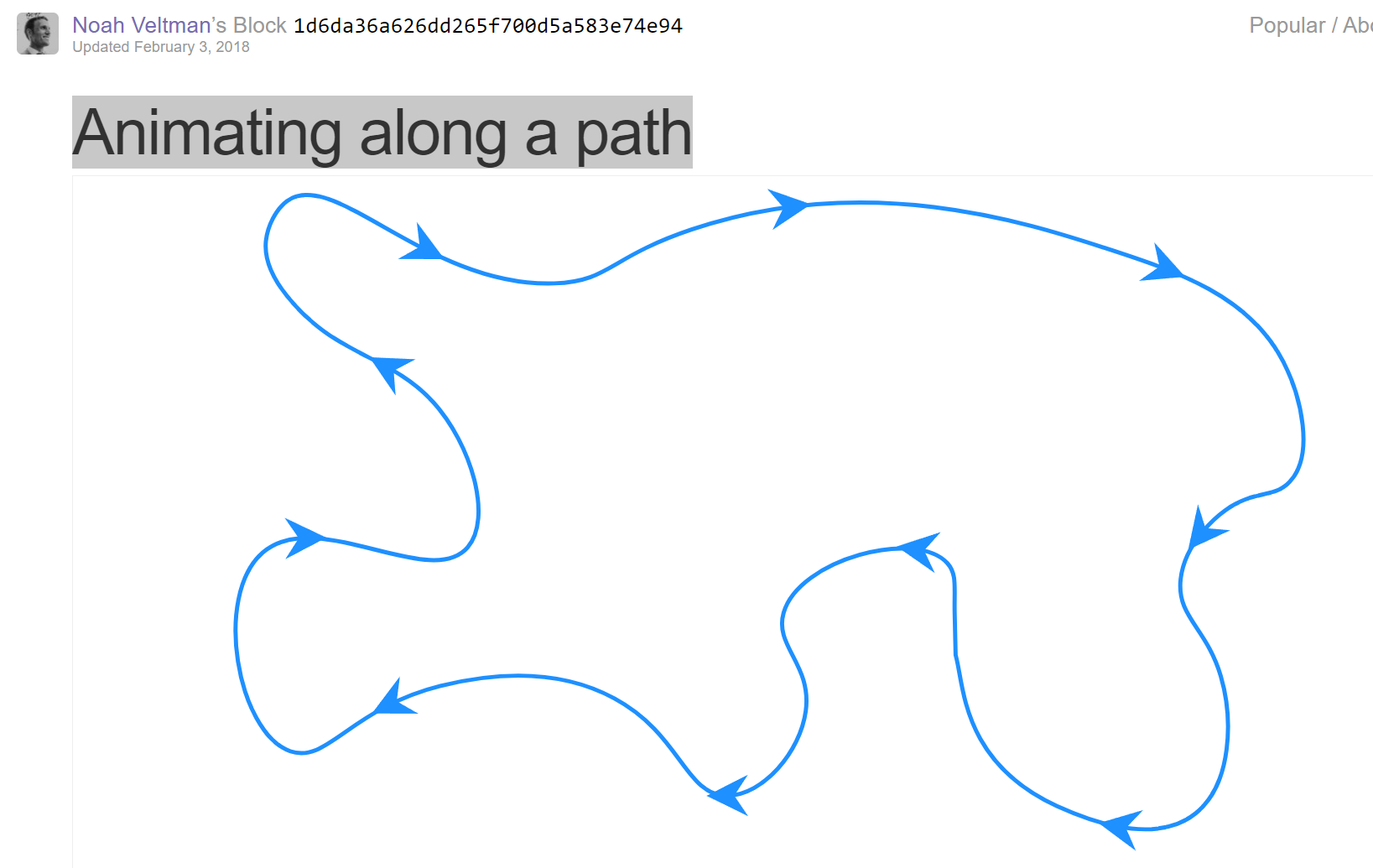
Animating along a path
http://bl.ocks.org/veltman/1d6da36a626dd265f700d5a583e74e94

Directional arrows #4
http://bl.ocks.org/veltman/2ffca9dfddbfe67dc8e70a08fa429d6b

Swoopy US tour w/ canvas
http://bl.ocks.org/veltman/de68ecd92fbeed9920037b04e3f47c08


