const express = require('express')
const app = express()
const port = 5001
const moment = require('moment')
app.use(express.json())
app.get('/', (req, res) => {
res.send('Hello World!')
})
app.get('/search', (req, res) => {
res.send('search')
})
app.post('/query', (request, res) => {
let ret = []
console.log('access /query')
let req = request.body
console.log('req', req)
const dfrom = moment.utc(req.range.from)
const dto = moment.utc(req.range.to)
const from_ms = dfrom.valueOf()
const to_ms = dto.valueOf()
console.log(dfrom, dto)
console.log(from_ms, to_ms)
const target = req.targets[0].target
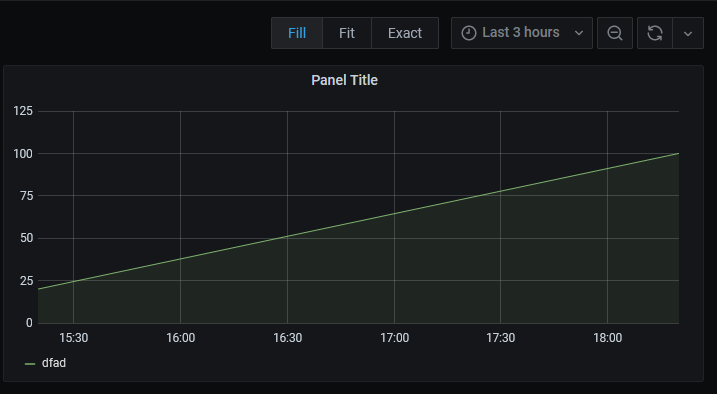
ret = [
{
target,
datapoints: [
[20, from_ms],
[100, to_ms],
]
}
]
res.json(ret)
})
app.listen(port, () => {
console.log(`Example app listening on port ${port}`)
})

D3js

const express = require('express')
const app = express()
const port = 5001
const fetch = require('node-fetch')
const moment = require('moment')
const D3Node = require('d3-node')
const d3n = new D3Node()
const d3 = d3n.d3
app.use(express.json())
app.get('/', (req, res) => {
res.send('Hello World!')
})
app.get('/search', (req, res) => {
res.send('search')
})
app.post('/query', async (request, res) => {
let ret = []
console.log('access /query')
let req = request.body
console.log('req', req)
//let data = await fetch('http://core1:8890/files/tt/opf-banks.json')
//data = await data.json()
//console.log('data', data[0])
const dfrom = moment.utc(req.range.from)
const dto = moment.utc(req.range.to)
const from_ms = dfrom.valueOf()
const to_ms = dto.valueOf()
console.log(dfrom, dto)
console.log(from_ms, to_ms)
const ___ = ";;;"
const target = req.targets[0].target
// https://stackoverflow.com/questions/2998784/how-to-output-numbers-with-leading-zeros-in-javascript
const zeroPad = (num, places) => String(num).padStart(places, '0')
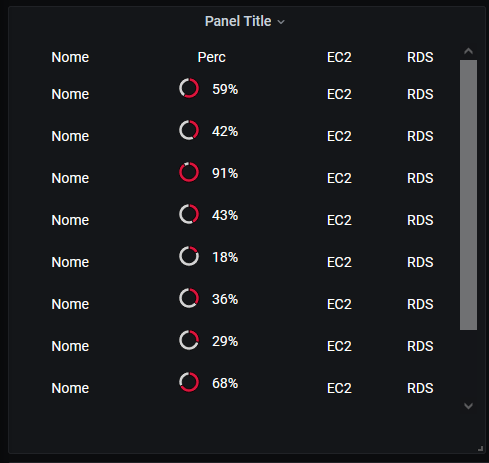
if (target == 'boomtable-altura-minima'){
ret = []
let cols = ['Nome', 'Perc', 'EC2', 'RDS']
cols.map((d,idx) => {
ret.push({
target: `row000${___}col00${idx}${___}${d}`,
datapoints: [[0, to_ms]],
})
})
d3.range(10).map((d,idx) => {
let rowid = zeroPad(idx+1, 3)
cols.map((c,idy) => {
let colid = zeroPad(idy, 3)
let cval = c
if (c == 'Perc'){
const td3n = new D3Node()
const svg = td3n.createSVG(20,20).append('g')
.attr('transform', 'translate(10,10) scale(.85)')
//svg.append('rect')
// .attr('fill', 'red')
// .attr('width', 25)
// .attr('height', 25)
let donutval = {
val: Math.floor(Math.random()*100)
}
donutval.remain = 100-donutval.val
var pie = d3.pie().value(d => d.value).sort(null)
var vals = pie(d3.entries(donutval))
svg
.selectAll('asdfasdf')
.data(vals)
.enter()
.append('path')
.attr('d', d3.arc()
.innerRadius(6)
.outerRadius(10))
.attr('fill', d => {
//console.log(d)
return d.data.key == 'val' ? 'crimson' : 'lightgrey'
})
.attr('stroke', 'black')
.attr('stroke-width', '1px')
cval = td3n.svgString()
cval += `<span style='transform:translate(0,-5px);display:inline-block;width:40px;'>${donutval.val}%</span>`
//console.log(rowid, colid, cval)
}
let val = 0
//console.log('d', rowid, colid)
ret.push({
target: `row${rowid}${___}col${colid}${___}${cval}`,
datapoints: [[val, to_ms]],
})
})
})
}else{
ret = [
{
target,
datapoints: [
[20, from_ms],
[100, to_ms],
]
}
]
}
res.json(ret)
})
app.listen(port, () => {
console.log(`Example app listening on port ${port}`)
})

