
https://crashlaker.github.io/d3js-static/tt/flot-lab/simpleline001-textarea-from000.html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Flot Examples: Stacking</title>
<link href="./examples.css" rel="stylesheet" type="text/css">
<!--[if lte IE 8]><script language="javascript" type="text/javascript" src="../../excanvas.min.js"></script><![endif]-->
<script language="javascript" type="text/javascript" src="./jquery.js"></script>
<script language="javascript" type="text/javascript" src="./jquery.flot.js"></script>
<script language="javascript" type="text/javascript" src="./jquery.flot.time.js"></script>
<script language="javascript" type="text/javascript" src="./jquery.flot.crosshair.js"></script>
<!-- <script language="javascript" type="text/javascript" src="./jquery.flot.stack.js"></script> -->
<script type="text/javascript">
const options = {
series: {
stack: false,
lines: {
show: true,
fill: true,
steps: false ,
// fillColor: { colors: [ { color: 'red', opacity: 0.1 }, { color: 'red', opacity: 0.8 } ] }
fillColor: { colors: [ { opacity: 0.03 }, { opacity: 0.3 } ] },
},
bars: {
show: false,
barWidth: 0.6
},
},
crosshair: {
mode: 'x',
},
grid: {
hoverable: true,
autoHighlight: true,
},
xaxis: {
mode: 'time'
},
}
const human2secs = (val) => {
ret = 0
if (val.includes('h')){
let t = val.split('h')
ret += (+t[0])*3600
val = t[1]
}
if (val.includes('m')){
let t = val.split('m')
ret += (+t[0])*60
}
return ret
}
$(function() {
var d1 = [];
for (var i = 0; i <= 10; i += 1) {
d1.push([i, parseInt(Math.random() * 30)]);
}
document.getElementById('update').addEventListener('click', e => {
let val = document.getElementById('textarea').value
let now = new Date()
let dstart = new Date(now.getYear(), now.getMonth(), now.getDate(), 0, 0, 0).getTime() - 3*3600*1000
let newd = [[new Date(dstart), 0]]
val = val.split("\n").filter(d => d.includes('duration') && d.includes('target'))
val = val.map(d => {
ret = ''
console.log('d', d)
eval(`var b = {c: ${d}\n}`) // duration, target
console.log('dur', b.c, human2secs(b.c.duration), +b.c.target)
let secs = human2secs(b.c.duration)
newd.push([new Date(dstart+secs*1000), +b.c.target])
dstart += secs*1000
})
console.log('newd', newd)
// let newd = []
// for (var i = 0; i <= 10; i += 1) {
// newd.push([i, parseInt(Math.random() * 30)]);
// }
$.plot("#placeholder", [ [], [], [], newd ], options)
// $.plot("#placeholder", [ newd ], options)
})
var stack = 0,
bars = false,
lines = true,
steps = false;
function plotWithOptions() {
// $.plot("#placeholder", [ d1, d2, d3 ], {
$.plot("#placeholder", [ d1 ], options);
}
plotWithOptions();
$("#placeholder").bind("plothover", function (event, pos, item) {
latestPosition = pos;
});
$("#footer").prepend("Flot " + $.plot.version + " – ");
});
</script>
</head>
<body>
<div id="header">
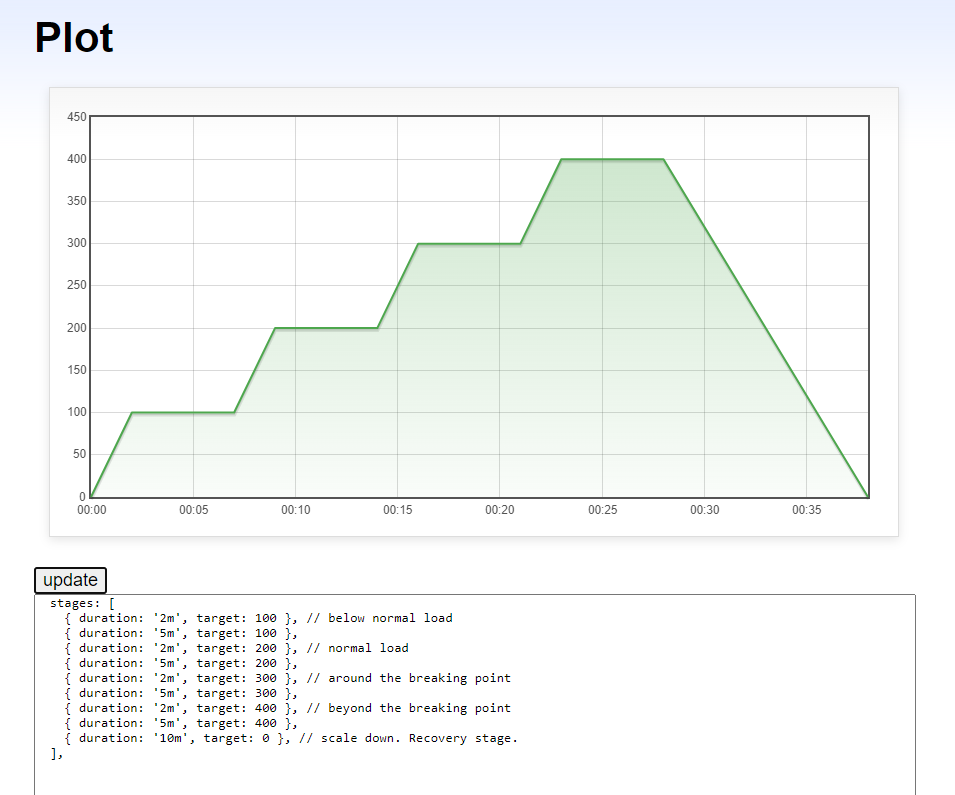
<h2>Plot</h2>
</div>
<div id="content">
<div class="demo-container">
<div id="placeholder" class="demo-placeholder"></div>
</div>
<button type="button" id="update">update</button>
<br>
<textarea id="textarea" style="width:100%;height:300px;">import http from 'k6/http';
import { check, group, sleep } from 'k6';
export const options = {
stages: [
{ duration: '5m', target: 100 }, // simulate ramp-up of traffic from 1 to 100 users over 5 minutes.
{ duration: '10m', target: 100 }, // stay at 100 users for 10 minutes
{ duration: '5m', target: 0 }, // ramp-down to 0 users
],
thresholds: {
'http_req_duration': ['p(99)<1500'], // 99% of requests must complete below 1.5s
'logged in successfully': ['p(99)<1500'], // 99% of requests must complete below 1.5s
},
};
const BASE_URL = 'https://test-api.k6.io';
const USERNAME = 'TestUser';
const PASSWORD = 'SuperCroc2020';
export default () => {
const loginRes = http.post(`${BASE_URL}/auth/token/login/`, {
username: USERNAME,
password: PASSWORD,
});
check(loginRes, {
'logged in successfully': (resp) => resp.json('access') !== '',
});
const authHeaders = {
headers: {
Authorization: `Bearer ${loginRes.json('access')}`,
},
};
const myObjects = http.get(`${BASE_URL}/my/crocodiles/`, authHeaders).json();
check(myObjects, { 'retrieved crocodiles': (obj) => obj.length > 0 });
sleep(1);
};
</textarea>
</div>
<div id="footer">
Copyright © 2007 - 2014 IOLA and Ole Laursen
</div>
</body>
</html>

