

https://crashlaker.github.io/d3js-static/tt/utils/drawiotable.html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#left{
float:left;
width:600px;
border:1px solid black;
}
#right {
float:left;
width:600px;
border:1px solid black;
}
table td {
white-space: nowrap;
}
table thead td {
font-weight: bold;
height:20px;
}
</style>
</head>
<body>
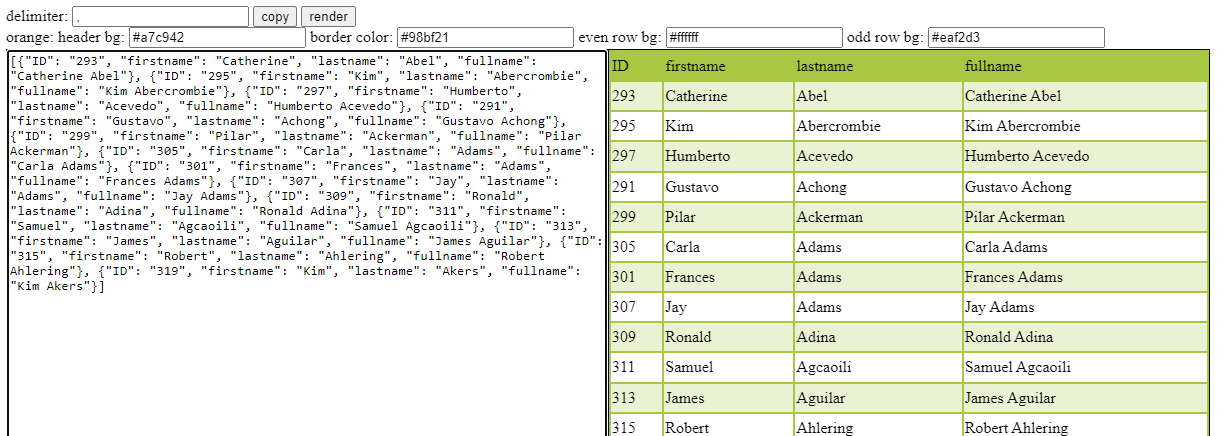
delimiter: <input id="delimiter" type="text" value=","/>
<button type="button" onclick="copy()">copy</button>
<button type="button" onclick="main()">render</button><br>
<!-- green:
header bg: <input id="headerbg" type="text" value="#a7c942"/>
border color: <input id="bordercolor" type="text" value="#98bf21"/>
even row bg: <input id="evenbg" type="text" value="#ffffff"/>
odd row bg: <input id="oddbg" type="text" value="#eaf2d3"/> -->
orange:
header bg: <input id="headerbg" type="text" value="#a7c942"/>
border color: <input id="bordercolor" type="text" value="#98bf21"/>
even row bg: <input id="evenbg" type="text" value="#ffffff"/>
odd row bg: <input id="oddbg" type="text" value="#eaf2d3"/>
<div style="width:100%;height:1px;clear:both;"></div>
<div id="left">
<textarea id="textarea" style="width:100%;height:500px;">[{"ID": "293", "firstname": "Catherine", "lastname": "Abel", "fullname": "Catherine Abel"}, {"ID": "295", "firstname": "Kim", "lastname": "Abercrombie", "fullname": "Kim Abercrombie"}, {"ID": "297", "firstname": "Humberto", "lastname": "Acevedo", "fullname": "Humberto Acevedo"}, {"ID": "291", "firstname": "Gustavo", "lastname": "Achong", "fullname": "Gustavo Achong"}, {"ID": "299", "firstname": "Pilar", "lastname": "Ackerman", "fullname": "Pilar Ackerman"}, {"ID": "305", "firstname": "Carla", "lastname": "Adams", "fullname": "Carla Adams"}, {"ID": "301", "firstname": "Frances", "lastname": "Adams", "fullname": "Frances Adams"}, {"ID": "307", "firstname": "Jay", "lastname": "Adams", "fullname": "Jay Adams"}, {"ID": "309", "firstname": "Ronald", "lastname": "Adina", "fullname": "Ronald Adina"}, {"ID": "311", "firstname": "Samuel", "lastname": "Agcaoili", "fullname": "Samuel Agcaoili"}, {"ID": "313", "firstname": "James", "lastname": "Aguilar", "fullname": "James Aguilar"}, {"ID": "315", "firstname": "Robert", "lastname": "Ahlering", "fullname": "Robert Ahlering"}, {"ID": "319", "firstname": "Kim", "lastname": "Akers", "fullname": "Kim Akers"}]</textarea>
<textarea id="textarea2" style="width:100%;height:500px;">ID,firstname,lastname,fullname
293,Catherine,Abel,Catherine Abel
295,Kim,Abercrombie,Kim Abercrombie
297,Humberto,Acevedo,Humberto Acevedo
291,Gustavo,Achong,Gustavo Achong
299,Pilar,Ackerman,Pilar Ackerman
305,Carla,Adams,Carla Adams
301,Frances,Adams,Frances Adams
307,Jay,Adams,Jay Adams
309,Ronald,Adina,Ronald Adina
311,Samuel,Agcaoili,Samuel Agcaoili
313,James,Aguilar,James Aguilar
315,Robert,Ahlering,Robert Ahlering
319,Kim,Akers,Kim Akers
441,Stanley,Alan,Stanley Alan
323,Amy,Alberts,Amy Alberts
325,Anna,Albright,Anna Albright
327,Milton,Albury,Milton Albury</textarea>
</div>
<div id="right">
</div>
<script>
const getColors = () => {
let keys = [
'headerbg',
'bordercolor',
'evenbg',
'oddbg',
]
return keys.reduce((g,c,i) => {
g[c] = document.getElementById(c).value
return g
}, {})
}
const copyToClipboard = str => {
const el = document.createElement('textarea');
el.value = str;
document.body.appendChild(el);
el.select();
document.execCommand('copy');
document.body.removeChild(el);
};
var encodedStr = str => {
str = str.replace(/[\u00A0-\u9999<>\&]/g, function(i) {
return '&#'+i.charCodeAt(0)+';';
});
return str
}
function minify_html(html) {
return html.replace(/\<\!--\s*?[^\s?\[][\s\S]*?--\>/g,'')
.replace(/\>\s*\</g,'><');
}
function escapeHtml(text) {
var map = {
'&': '&',
'<': '<',
'>': '>',
'"': '"',
"'": '''
};
return text.replace(/[&<>"']/g, function(m) { return map[m]; });
}
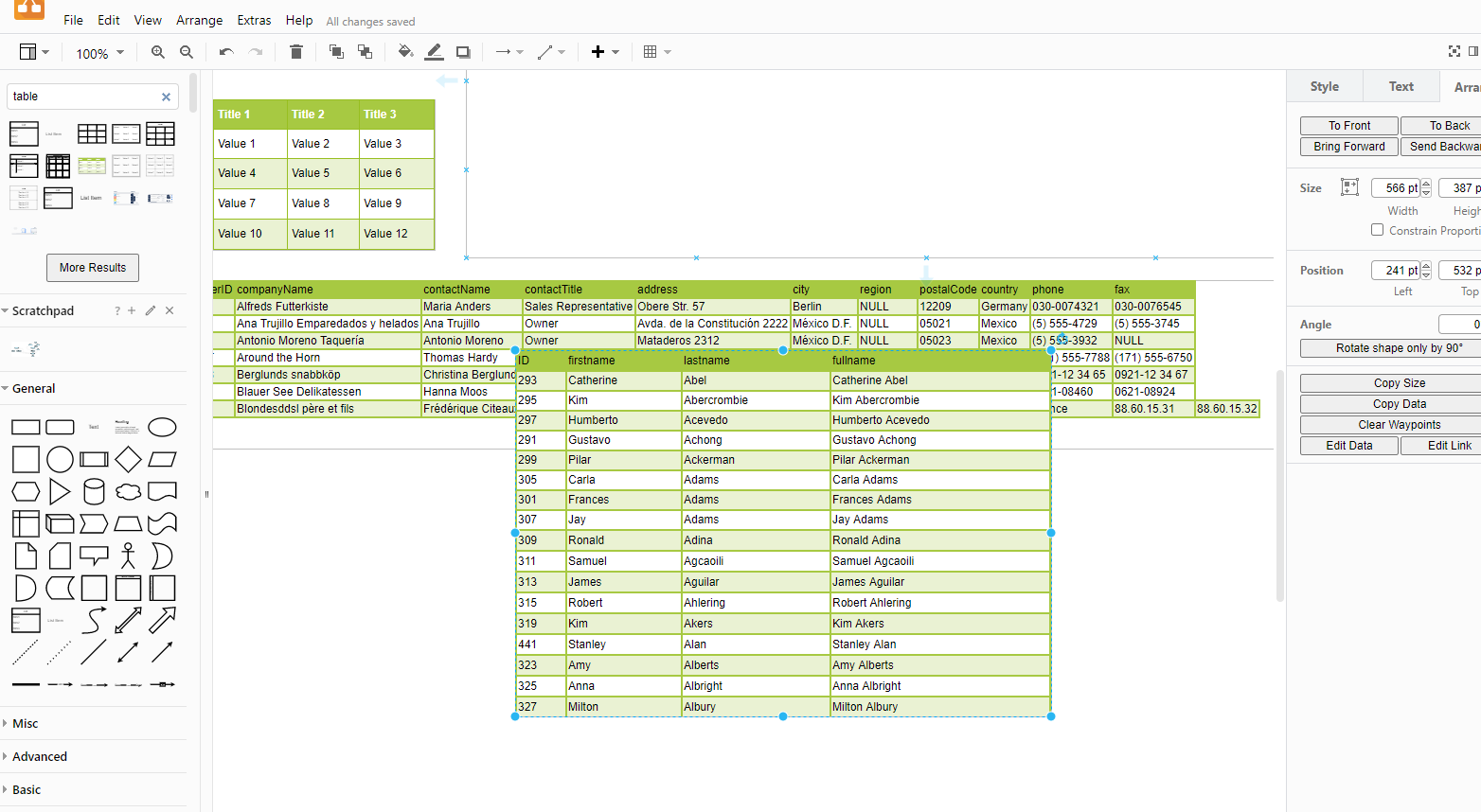
const copy = () => {
let html = minify_html(right.innerHTML)
// let html = right.innerHTML.replaceAll(/\s*\n+/gm, "")
// .replaceAll(/[ ]+/gm, " ")
// html = encodedStr(html)
html = escapeHtml(html)
let tablePos = right.querySelector('table').getBoundingClientRect()
let width = parseInt(tablePos.width)
let height = parseInt(tablePos.height)
let id = new Date().getTime()
let template = `<mxGraphModel>
<root>
<mxCell id="${id}_-0" />
<mxCell id="${id}_-1" parent="${id}_-0" />
<mxCell id="${id}_-2" value="${html}" style="text;html=1;strokeColor=#c0c0c0;fillColor=#ffffff;overflow=fill;rounded=0;" vertex="1" parent="${id}_-1">
<mxGeometry x="-78" y="267" width="${width}" height="${height}" as="geometry" />
</mxCell>
</root>
</mxGraphModel>`
template = minify_html(template)
let tocopy = encodeURIComponent(template)
copyToClipboard(tocopy)
}
const delimiter = document.getElementById('delimiter')
const textarea = document.getElementById('textarea')
const left = document.getElementById('left')
const right = document.getElementById('right')
const main = () => {
const arr = parse()
console.log(arr)
const html = renderTable(arr)
right.innerHTML = ''
right.innerHTML = html
}
const parse = () => {
let v = textarea.value
try{
let data = JSON.parse(v)
let cols = Object.keys(data[0])
return [cols, ...data.map(d => {
// console.log('d', d)
return cols.map(d2 => {
// console.log('d2', d2)
return d[d2]
})
})]
}catch(e){
console.log('err', e)
let delchar = delimiter.value
let line = v.split("\n").map(d => d.split(delchar))
console.log('delimiter', delchar)
console.log(line)
return line
}
}
const renderTable = (arr) => {
let c = getColors()
console.log('colors', c)
let tdstyle = `border:2px solid ${c.headerbg || 'black'}`
let html = []
html.push(`<table style="width:100%;height:100%;table-layout:auto;border-collapse:collapse;">`)
for (let i = 0; i < arr.length ; i++){
if (i == 0){
html.push(`<tr style="background-color:${c.headerbg};">`)
for (let j = 0; j < arr[i].length; j++){
html.push(`
<td style="${tdstyle}">${arr[i][j]}</td>
`)
}
html.push('</tr>')
}else{
if (i%2 == 0)
html.push(`<tr style="background-color:${c.evenbg || 'white'}">`)
else
html.push(`<tr style="background-color:${c.oddbg || 'white'}">`)
for (let j = 0; j < arr[i].length; j++){
html.push(`
<td style="${tdstyle}">${arr[i][j]}</td>
`)
}
html.push('</tr>')
}
}
html.push(`</table>`)
return html.join("\n")
}
main()
</script>
</body>
</html>

