 Imagem de https://www.pexels.com/photo/brazil-geography-globe-journey-269851/
Imagem de https://www.pexels.com/photo/brazil-geography-globe-journey-269851/
Atualmente com o avanço tecnológico e maior transparência do governo nos são proporcionados dados atualizados com cada vez mais frequência e por isso podemos criar dashboards reativos em tempo real.
Sendo assim, trago nesse post experimentos com vários plugins de mapa feitos no Grafana uma ferramenta opensource que possibilita a construção de dashboards muito utilizado para monitoramento de infraestrutura.
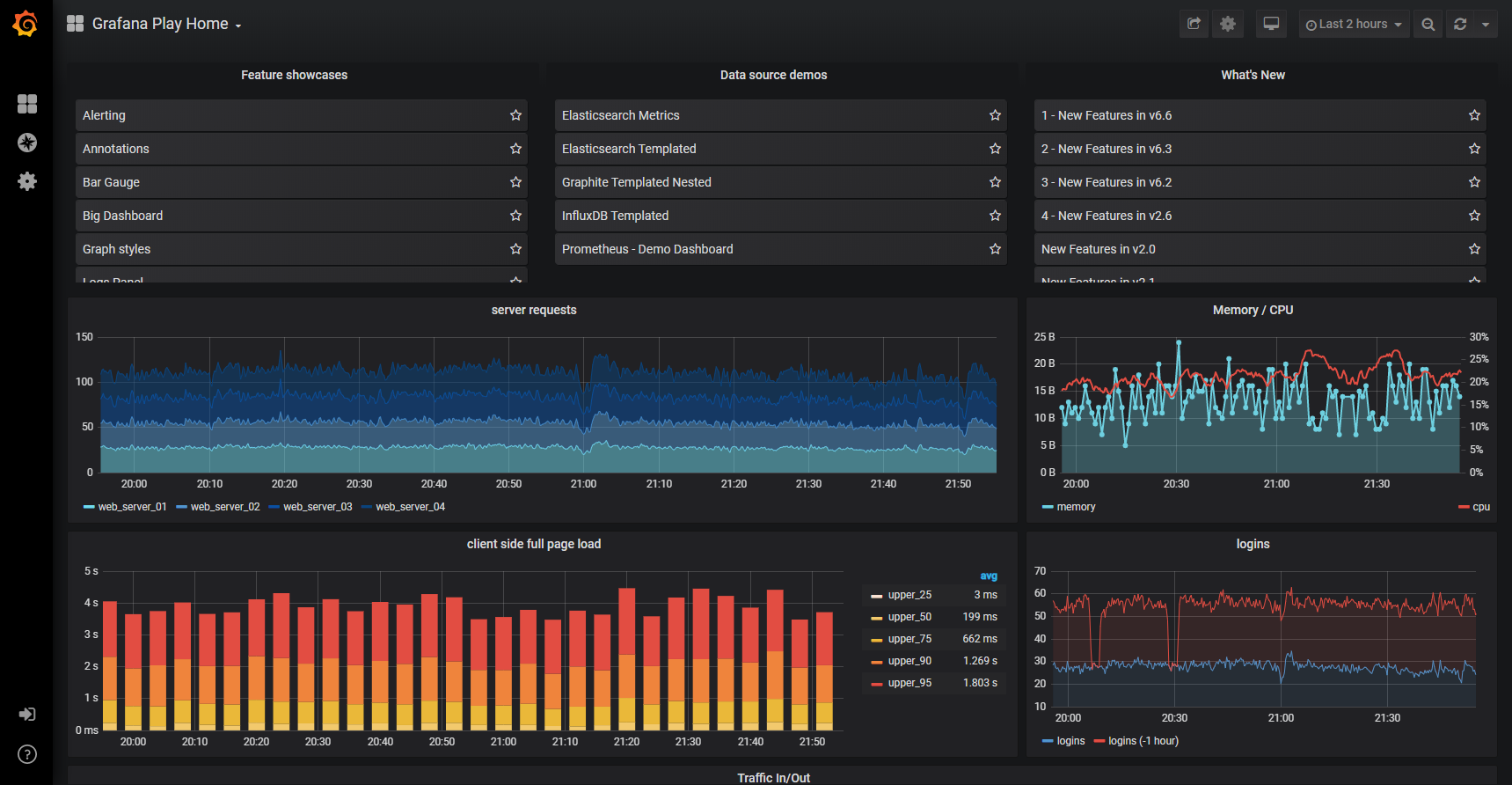
 Exemplo de dashboard retirado de https://play.grafana.org/d/000000012/grafana-play-home?orgId=1
Exemplo de dashboard retirado de https://play.grafana.org/d/000000012/grafana-play-home?orgId=1
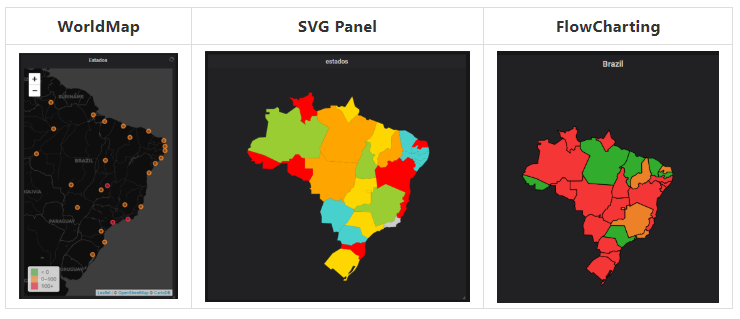
Dito isso, nesse post irei explorar os seguintes plugins:
- WorldMap
- SVG Panel
- FlowCharting

Vamos começar.
WorldMap Plugin
https://grafana.com/grafana/plugins/grafana-worldmap-panel/installation
 Retirado de https://grafana.com/grafana/plugins/grafana-worldmap-panel
Retirado de https://grafana.com/grafana/plugins/grafana-worldmap-panel
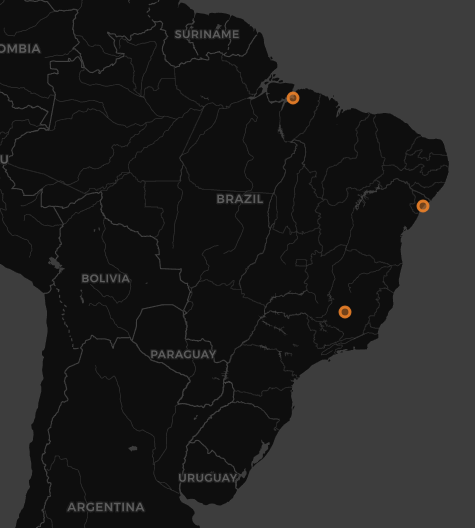
WorldMap Plugin é um tipo de mapa que já carrega o Mapa Mundi e os locais são configurados à partir de coordenadas latitude e longitude.

Em 1 centralizamos o Brasil no centro do mapa e em 2 precisamos oferecer ao painel quais os locais em [latitude, longitude] cada métrica estamos nos referindo.
O arquivo em 2 pode ser encontrado aqui oferecido pelo Isaque Profeta.
Em seguida é preciso correlacionar o campo “key” no arquivo.

e os pontos irão aparecer no mapa: 
SVG Panel
SVG Panel é outra forma de se obter um mapa já que com SVG podemos desenhar qualquer forma geométrica. Mais informações sobre aqui.
A utilização desse painel é um pouco mais complexa pois envolve o conhecimento de SVG e javascript.
Para o SVG panel é preciso primeiro encontrar o mapa do Brasil em formato SVG. Para isso uma simples busca no google por “brasil svg” já nos traz o que precisamos. Por exemplo esse aqui.

A versão que estou utilizando pode ser encontrada aqui.
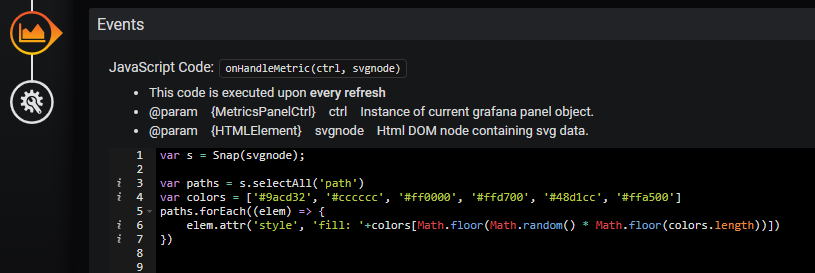
Em seguida podemos utilizar o seguinte código em javascript para configurar a transição de cores.

var s = Snap(svgnode);
const media = arr => arr.reduce((a,b) => a+b, 0)/arr.length
ctrl.series.forEach((item) => {
let minha_media = media(item.datapoints.map((d) => d[0]))
let color
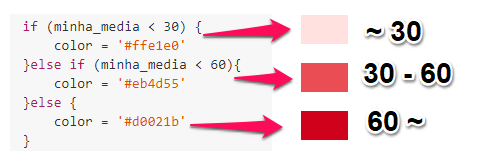
if (minha_media < 30) {
color = '#ffe1e0'
}else if (minha_media < 60){
color = '#eb4d55'
}else {
color = '#d0021b'
}
s.select('path[state="'+item.alias+'"]').attr('style', 'fill: '+color)
})
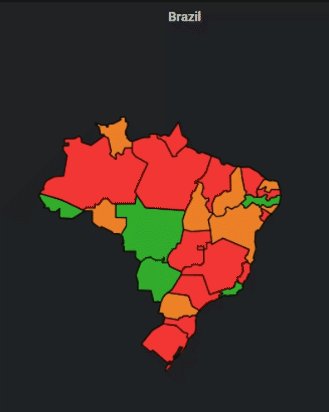
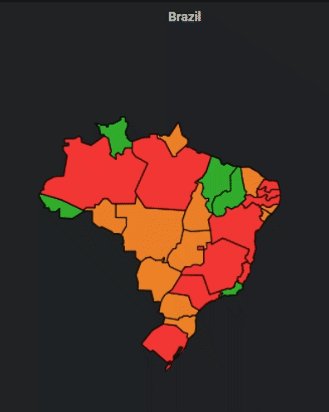
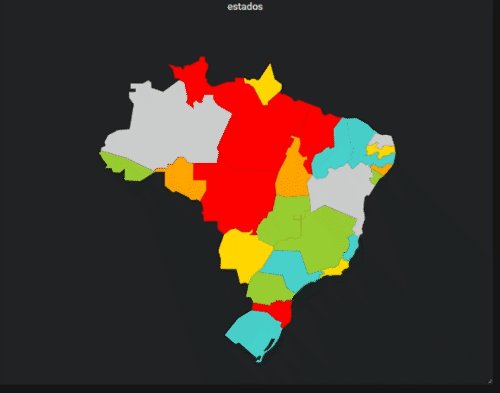
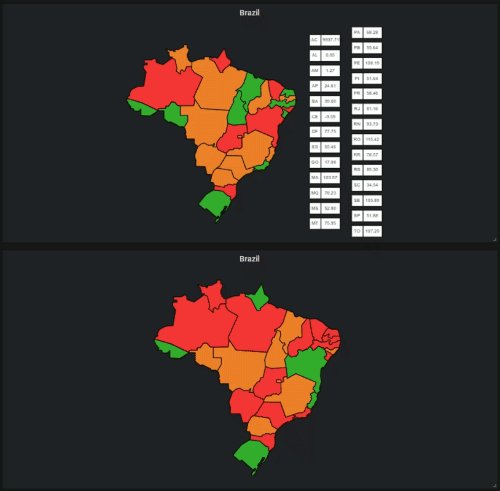
Utilizando o código acima podemos definir cores de acordo com a média. 
Sendo o formato da query o mesmo do WorldMap: 
Dessa forma podemos obter algo do tipo: 
FlowCharting
O projeto do flowcharting também está opensource no github aqui.
Flowcharting baseia seus diagramas no formato da ferramenta online Draw.io  Image de https://www.youtube.com/watch?v=ZEXubfaUBco
Image de https://www.youtube.com/watch?v=ZEXubfaUBco
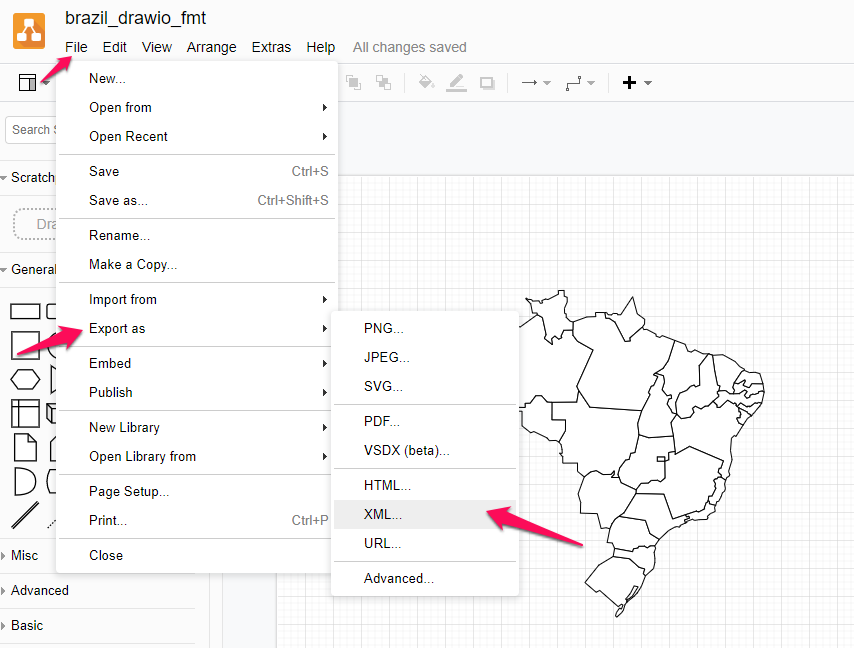
Nele montamos o diagrama do layout desejado e exportamos em XML.

O arquivo utilizado acima pode ser encontrado aqui.

Para o mapa funcionar no flowcharting 3 passos são necessários:
- Adicionar o XML
- Mapear os itens do XML (adicionar um ID)
- Mapear os Alias obtidos pela Query aos IDs configurados em 2
Vamos aos passos.
Passo 1.
Copiando o conteúdo do XML na caixa ilustrada por 1 na imagem acima.
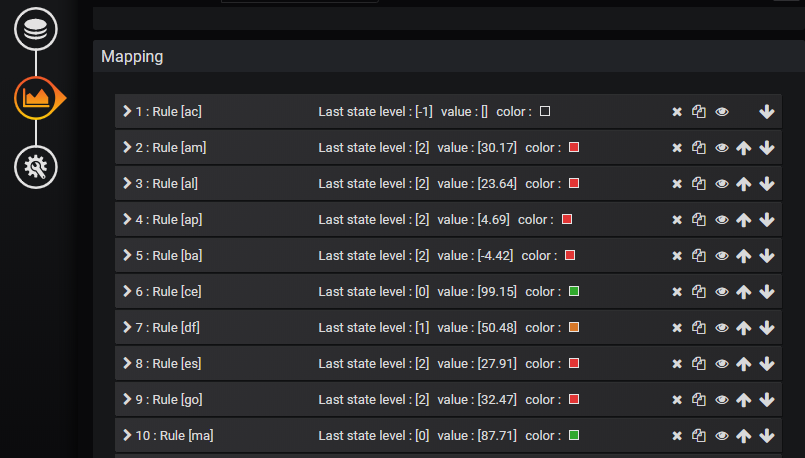
Passo 2.
Desça até encontrar “Graph inspect Id” e assimile os ids. 
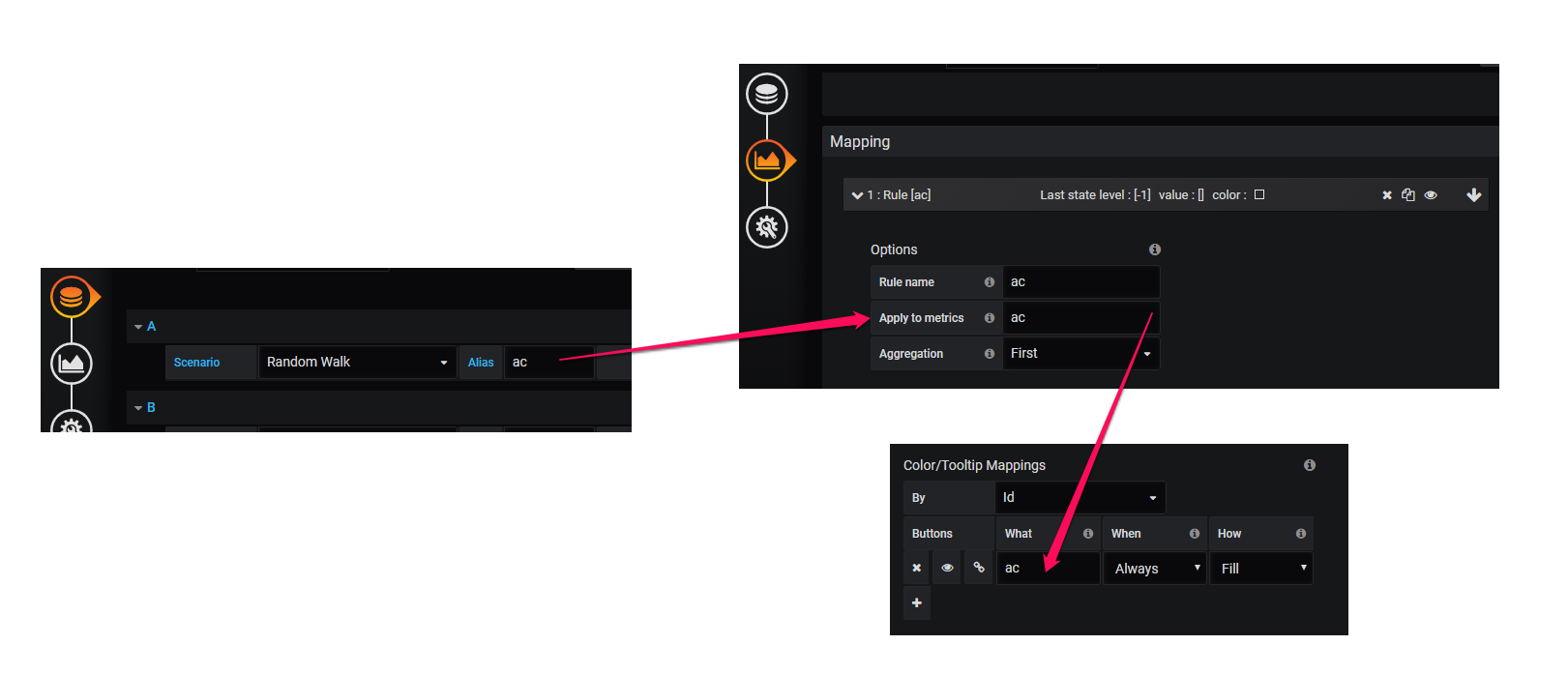
Passo 3.
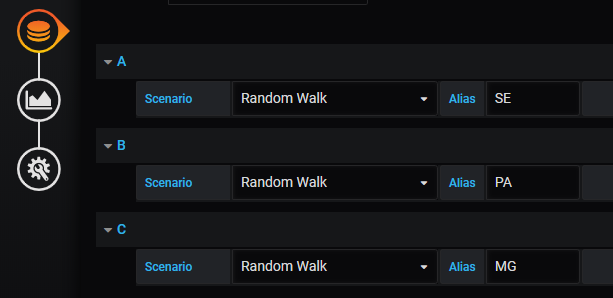
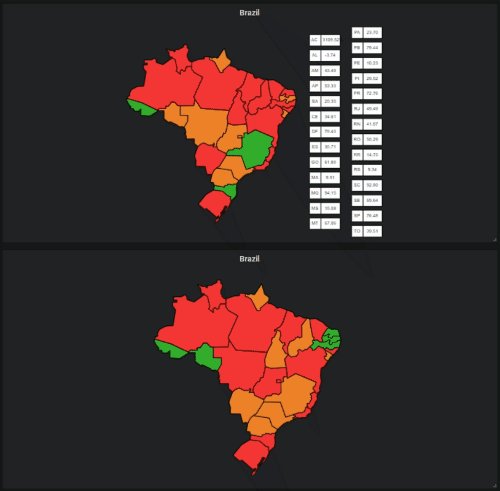
Edite o “Mapping” das “rules” certifique-se de rastrear o Alias da query até o mapping e configuração das cores como mostra a imagem abaixo.

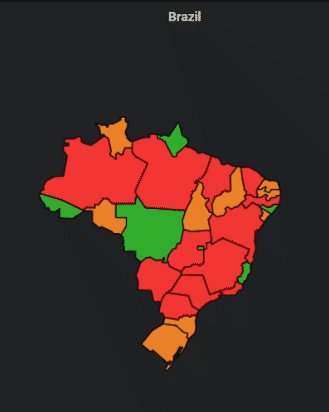
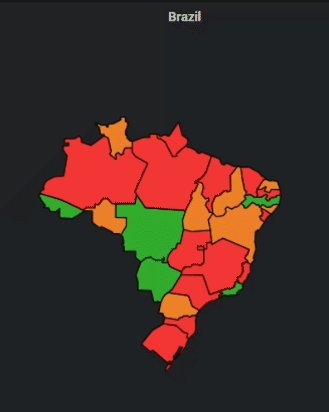
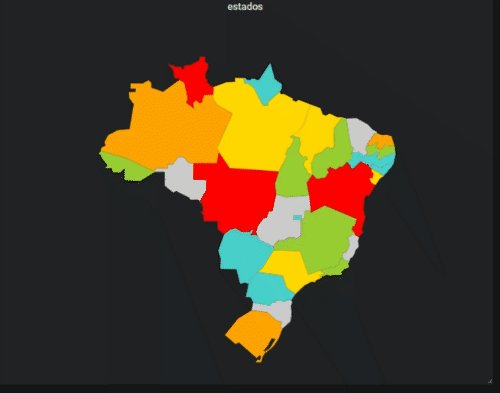
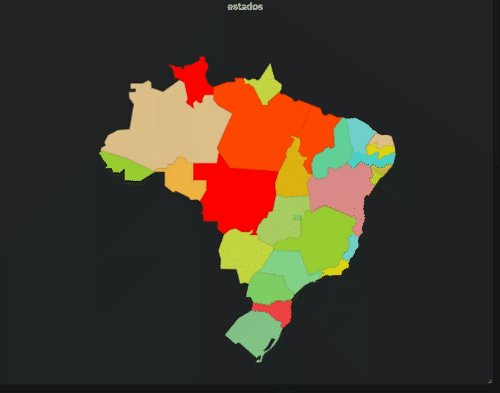
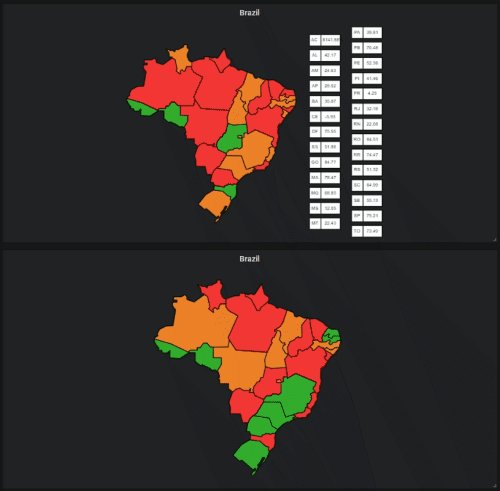
Faça isso para cada estado e no final terá algo do tipo.

Transições
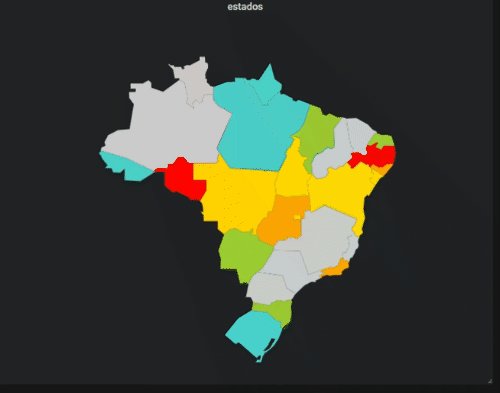
Transições de cores a cada atualização também funciona.



Conclusão
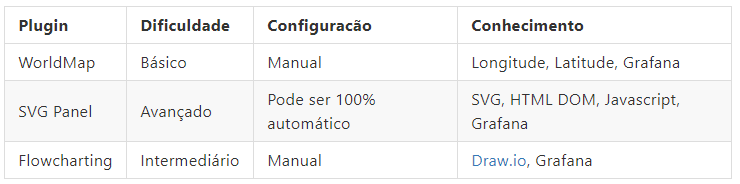
As formas de configuracão de tecnologias dos 3 plugins são muito diferentes um do outro. Como sempre se um trouxer maior flexibilidade de customização será, também, mais complexo. A tabela abaixo categoriza os processos seguidos onde configuração descreve o trabalho de customização em configurar métricas, mudança de cores, etc.

Lembrando que o foco do flowcharting volta-se para diagramas de rede, componentes Cloud, plantas baixa de construções. Recomendo uma visita à página do projeto.
Link para o mapa: https://grafana.com/grafana/dashboards/12082.
Link para mapa2: https://grafana.com/grafana/dashboards/12092
Appendix:
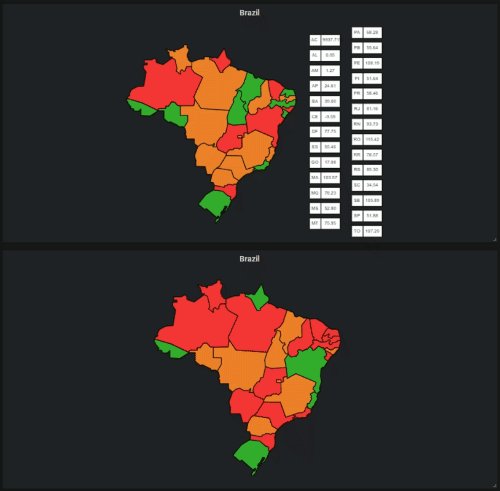
Mapa Brasil v2
Mapa Brasil v2 + Painel
Obrigado!

